Ebben a tananyagrészben a HTML-ről lesz szó, ami önmagában (CSS nélkül) jellemzően fekete szöveg fehér háttérrel (kivétel például a képek). Bár a HTML-ben is vannak lehetőségek a formázásra, a webfejlesztésben manapság az a bevett szokás, hogy formázást szinte csak CSS-ben oldunk meg (a kód jobb szervezettsége, és a jobb kereshetőség miatt), talán néhány kivétellel (pl. a <sup></sup>, illetve a <sub></sub> tagek).
Az ebben a tananyagrészben felsorolt, úgynevezett HTML tageket érdemes megtanulni, mert nincs belőlük olyan nagyon sok.
Ebben a tananyagrészben ha olyan példát látunk, aminek a kódjában szerepel nyitó <html> tag, illetve záró </html> tag, akkor azt a kódot lementhetjük egy html fájlba (pl. something.html) és ha duplán rákattintunk a fájlra a fájlkezelőben, akkor megnyithatjuk a böngészőben és megnézhetjük, hogy néz ki a kód eredménye.
Vagy esetleg ha bemásoljuk erre az oldalra: codepen.io/pen a html részhez, akkor szintén megnézhetjük hogy néz ki a kód eredménye.
előző tananyagrész: alapvető tudnivalók
következő tananyagrész: CSS

kép forrása: morioh.com
Tartalomjegyzék
- Minimális HTML oldal
- <head></head> első példakód tartalma
- <body></body> első példakód tartalma
- További meta tagek
- További tagek a <body></body>-n belül
- <div></div> (a html oldal dobozokra osztása)
- <br> (sortörés)
- <hr> (elválasztóvonal)
- <img> (kép)
- <a></a> (link)
- <ul></ul> (rendezetlen lista)
- <ol></ol> (rendezett lista)
- <dl></dl> (definíciós lista)
- <table></table> (táblázat)
- rowspan attribútum
- colspan attribútum
- Űrlap, input mezők
- Google térkép html fájlba illesztése
- Youtube videó html fájlba illesztése
- HTML5 szemantikus tagek
- Szövegformázás html tagekkel
- html attribútumok, amik helyett inkább CSS-t használjunk
Minimális HTML oldal
A példakód:
<!-- First HTML page example -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>First HTML page example</title>
</head>
<body>
<h1>First HTML page header example</h1>
<p>Paragraph example.</p>
</body>
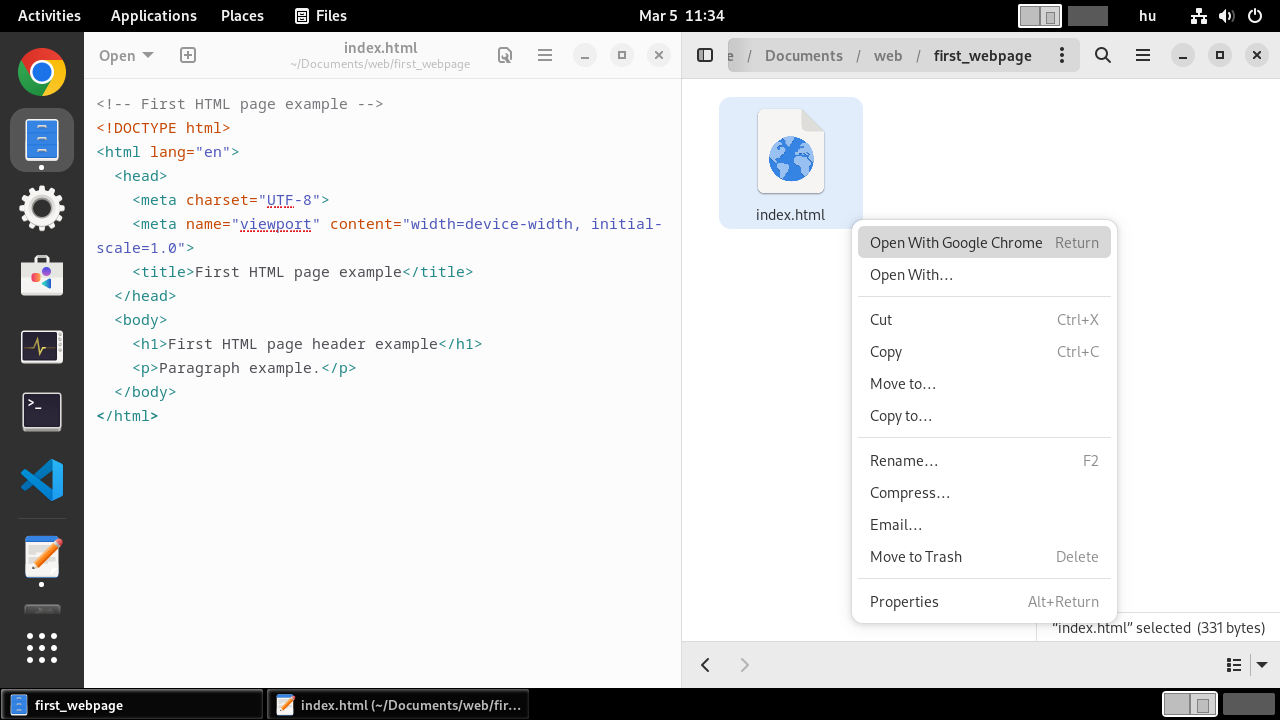
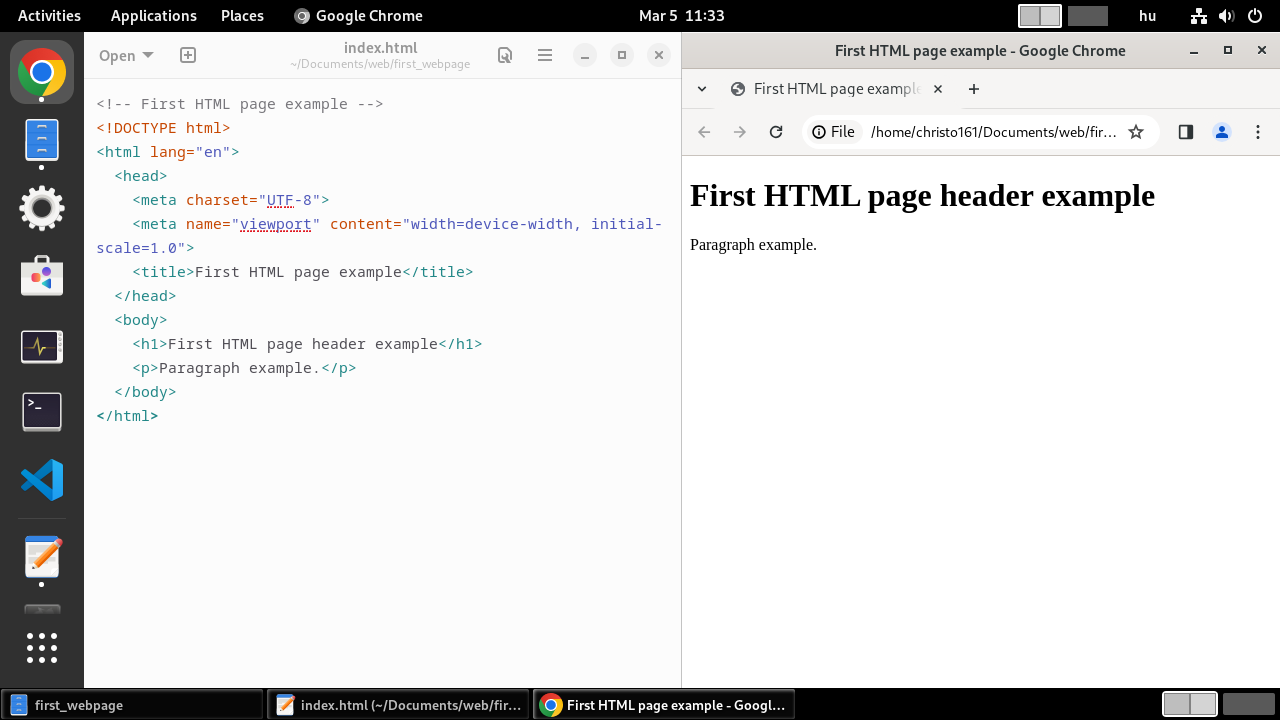
</html>Hozzunk létre egy text editorral vagy egy code editorral egy plain text fájlt, mondjuk example.html néven, és írjuk bele ezt a kódot, majd mentsük el a fájlt, ezt követően dupla kattintással nyissuk meg böngészőben.



Ha nem hozunk létre fájlt, hanem a kódot bemásoljuk erre az oldalra a html részhez, akkor is megnézhetjük, hogy néz ki az oldal:
- codepen.io/pen

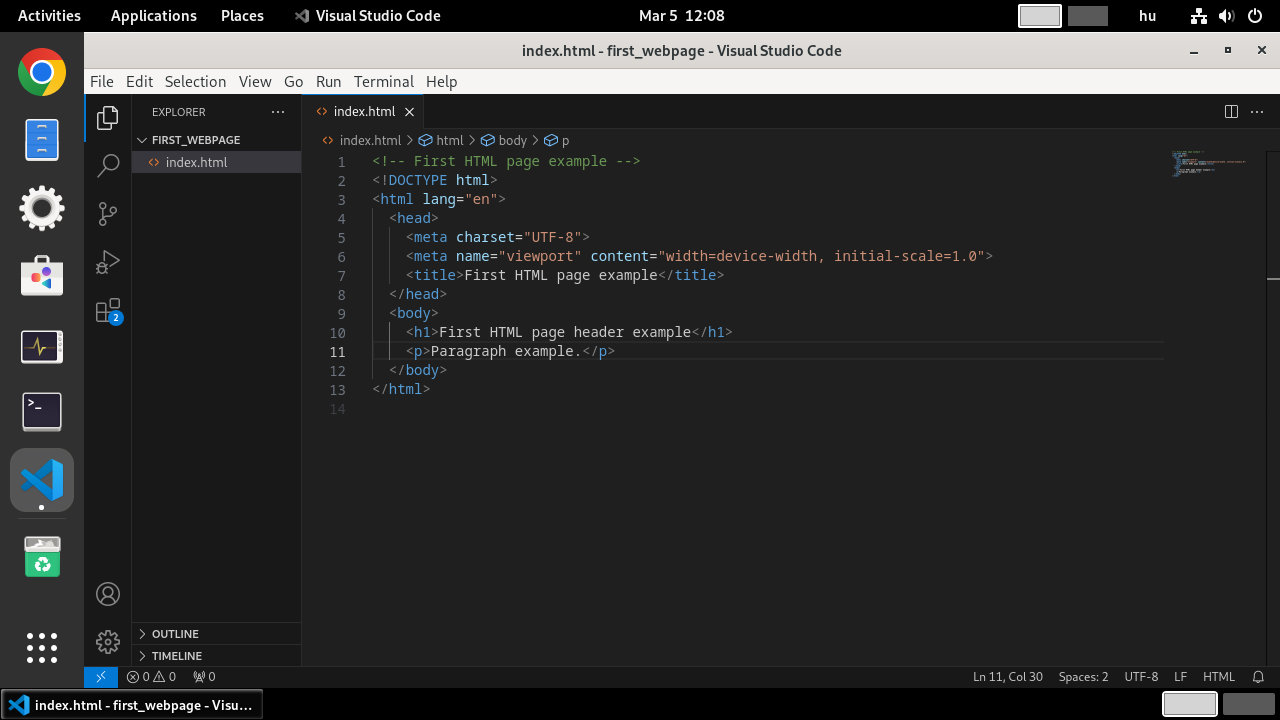
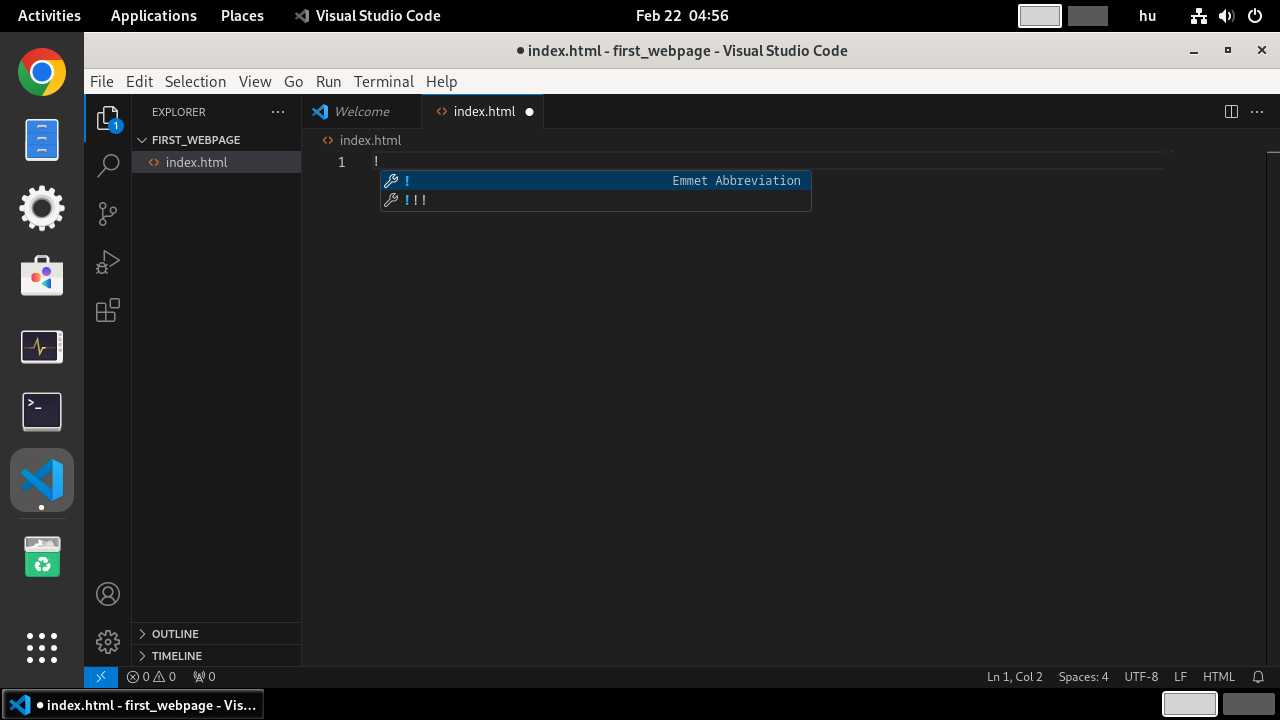
Egy ilyen html oldal kódját Visual Studio Codeban létrehozhatjuk, hogyha létrehozunk egy html fájlt (az alábbi képen index.html), és a fájl tartalmába beírunk egy felkiáltójelet, majd megnyomjuk a tab billentyűt.

A példakódban az első sor egy komment. A kommentek a kód készítőinek a feljegyzései a kódban, amit a böngésző figyelmen kívül hagy, amikor a kódból előállít egy oldalt.
<!-- First HTML page example -->A második sor jelzi a böngészőknek, hogy HTML 5-ös verzió szerint kell értelmezni a kódot.
<!DOCTYPE html>A HTML kód úgynevezett tagekből áll. A legtöbb tag esetén van nyitó és záró tag, ami közé írjuk az adott tag tartalmát (pl. <h1></h1>), de olyan tagek is léteznek, amikből nincs záró tag (pl. <br> vagy <hr>).
A <html></html> nyitó és záró tag közé írjuk a teljes html oldal tartalmát. Az oldalt most itt olyan értelemben értjük, hogy egy honlapon belül egy html oldal, és a honlap több html oldalból állhat (pl. kezdőlap (index.html), hírek (news.html), képgaléria (image_gallery.html), rólunk (about.html), satöbbi).
A html odal nyelvét általában a nyitó html tagben adjuk meg attribútumként, például így: lang="en" vagy magyar esetén így lang="hu"
Azért fontos az oldal nyelvét megadni, hogy az internetes keresőmotorok (pl. google, bing, duckduckgo) a keresési találatokban előrébb sorolják az oldalunkat.
Ha az oldal többnyelvű, akkor az ezen belüli tageknél is ugyanezzel a módszerrel meg lehet adni a nyelvet (pl. <p lang="en">Example text</p> vagy <p lang="hu">Példaszöveg<p>.
<html lang="en"></html><head></head>
A <head></head> tagbe úgynevezett meta információkat írhatunk az oldallal (html fájllal) kapcsolatban, amik nem a html fájl szerkezetét, tartalmát adják meg, hanem jellemzően a html fájlra vonatkozó információkat.
<head></head>A <meta charset="UTF-8"> tag az ékezetes betűk megfelelő megjelenítéséért felel.
<meta charset="UTF-8">A <title></title> nyitó és záró tagek közé írt szöveg jelenik meg a böngésző ablakának a tetején lévő címsorban.
<title>Böngésző ablakának címsorában megjelenő szöveg</title>Az alábbi képen jobb oldalt felül látható a <title></title> html tagek közé írt szöveg. A képen "First HTML page example". Utána egy kötőjellel elválasztva szerepel a Google Chrome szöveg.

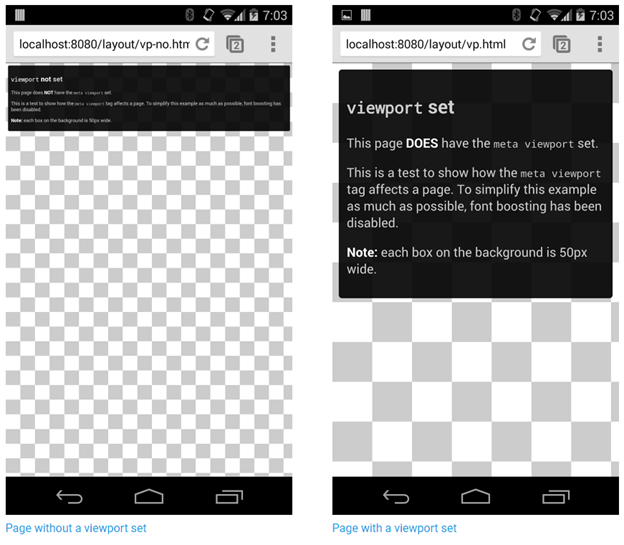
A meta viewport a reszponzivitásért (a különböző eszközökön (mobilon, tableten, asztali gépen) való megfelelő megjelenítésért) felelős tag. Különböző mobiltelefonoknak is eltérő a felbontása. Ennek a tagnek köszönhetően a weblapon elhelyezett dolgok (szöveg, kép, tartalmat csoportosító doboz) a különböző eszközök felbontásaihoz lesznek igazítva.
<meta name="viewport" content="width=device-width, initial-scale=1.0">Itt van például egy kép, ami azt szemlélteti, hogy hogy nézne ki egy oldal mobiltelefonon egy ilyen tag nélkül (bal oldalt), illetve ezzel a taggel (jobb oldalt).

kép forrása: searchenginejournal.com
Fontos: ez az egy meta tag nem oldja meg azt, hogy az oldal teljesen reszponzív legyen. Ehhez CSS-ben több dologra is oda kell figyelni, amit majd a CSS tananyagrészben fogunk tárgyalni.
Bővebb információ:
<body></body>
A <body></body> tagek közé írhatjuk azt a tartalmat, ami a böngésző ablakában fog megjelenni (fejléc, menüsor, címek, bekezdések, képek, satöbbi).
<body></body>Fontos: egy html fájlban csak egyszer szerepelhet <html>, </html>, <head>, </head>, <body>, </body> tag.
A <h1></h1> tagek közé írt szöveg például egy alapbeállítás szerint az normál betűméretnél 200%-al nagyobb betűmérettel írt elsődleges cím. Hasonlóképp a <h2></h2> másodlagos cím, kicsit kisebb betűkkel, mint a <h1></h1>, egészen <h6></h6>-ig lehet használni őket.
A <h5></h5>, illetve a <h6></h6> alapbeállítás szerint kisebb, mint a normál szöveg betűmérete.
A h a heading rövidítése.
Az ilyen címeknek az oldal felosztásában is szerepe van, ha jól használjuk őket, akkor az internetes keresők (pl. google, bing, duckduckgo) előrébb sorolhatják az oldalunkat a keresési találatok között.
<h1>Cím (Title)</h1>A <p></p> tagek közé írt szöveg egy átlagos bekezdés. A p a paragraph rövidítése. Alapbeállítás szerint a <p></p> tagek közé írt szövegnek van normál betűméretete.
<p>Bekezdés (paragraph).</p>A h1 és p tagek közé írt szövegek alapbeállítás szerint külön sorban jelennek meg.
Fontos: egy html fájlba a forráskódnak arra a részére, ahová nem html tageket szeretnénk írni (például a html tagek között megadható szövegbe), lehetőleg ne írjunk <, >, ", ', `, & jeleket, mert akkor azt a böngésző html tagként, vagy Javascript kód részeként értelmezheti.
Főleg ha valamilyen blogmotorban (pl. itt a blog.hu-n blogposztok írásakor), vagy tartalomkezelőben (drupal, joomla) használunk WYSIWYG szövegszerkesztőt, vagy html kódszerkesztőt, ott az ilyen karakterek a teljes kódot is el tudják rontani, mert a blogmotorok, tartalomkezelők megpróbálják html tagnek értelmezni az ilyen karaktereket, és megpróbálnak hozzá lezáró taget generálni.
Tehát ha például < karaktert szeretnénk írni html fájlba úgy, hogy az a (pl. <p></p> tagek közé írt) szöveg részét képezze, akkor írjuk helyette ezt: <
Hasonló példák:
| < | < | less-than |
| > | > | greater-than |
| " | " | quotation mark |
| ' | ' | apostrophe |
| ` | ` | backtick |
| & | & | ampersand |
<head></head> tageken belül elhelyezhető további meta tagek
Ez a két meta tag azért felel, hogy az internetes keresők (pl. google, bing, duckduckgo) könnyebben be tudják sorolni az oldalunkat téma szerint. Ha ezeket jól használjuk, az oldalunk előrébb kerülhet a keresési találatokban.
A description-ben egy rövid leírást adhatunk meg a teljes honlapunkra vonatkozóan, illetve az adott html fájlra vonatkozóan (amiben ez a kód szerepel).
<meta name="description" content="Tutorials for beginners, HTML">A keywords-ben vesszővel elválasztva sorolhatjuk fel azokat a kulcsszavakat, amik a teljes honlapot vagy az adott html fájl tartalmát jellemzik.
<meta name="keywords" content="webpages, web development, html">Itt található még 1-2 további <head></head> részbe írható tag:
<body></body> részbe írható további tagek
Most következnek azok a html tagek, amik az oldal (html fájl) szerkezetét és tartalmát határozzák meg. Csak a lényegesebbeket nézzük át, és azokat sem abc sorrendben, hanem lehetőleg fontossági sorrendben.
<div></div> tagek
A div tag a division rövidítése.
A div tagek ránézésre ugyanúgy működnek, mint a p tagek, viszont a p tagekkel ellentétben általában akkor szoktunk div tageket használni, ha a div tagekbe több html taget belerakunk, és azokat egyszerre szeretnénk formázni (pl. mondjuk ha egy oldalsávot vagy képgalériát szeretnénk létrehozni).
A div tagekre tekinthetünk hasonlóan, mint pl. egy dokumentumszerkesztőben a szövegdobozokra.
A div tageket CSS-el formázzuk, így a jelentőségük CSS-ben lesz inkább látható.
Ha CSS nélkül használunk <div></div> tageket, a tartalmuk egymás alá lesz írva a böngészőben megnyitott html fájlban.
<br> tagek (sortörés)
A br a Line Break rövidítése.
Általában arra használjuk, hogy sortörést tegyünk oda, ami a HTML-ben nincs alapból külön sorba írva.
Nincs zárótage.
<!-- line break example -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>line break example</title>
</head>
<body>
<h1>line break example</h1>
<p>line1<br>line2</p>
</body>
</html><br> vagy <br/> ?
A HTML kódban nincs jelentősége, mindkettő helyes. Bővebb válasz:
<hr> tagek (elválasztóvonal)
A hr a horizontal rule rövidítése.
Sortörés helyett egy elválasztóvonalat (sortöréssel) tesz a HTML kódnak annak a részére, ahol egyébként nem lenne sortörés.
Tulajdonképpen a br-es példakódban nyugodtan át lehetne írni a br-t, hr-re, ugyanúgy lenne benne sortörés, a különbség csak az elválasztóvonal. De talán mégis szebb, ha inkább csak a bekeztések közé, vagy olyan helyre írunk <hr> taget, ahol amúgy is van sortörés.
<!-- horizontal line example -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>horizontal line example</title>
</head>
<body>
<h1>horizontal line example</h1>
<p>Paragraph1</p>
<hr>
<p>Paragraph2</p>
</body>
</html><img> tagek (képek)
Az img az image rövidítése. Nincs zárótage.
Az src="" attribútumban adjuk meg a kép címét/helyét. Képet akár egy másik honlapról is be lehet illeszteni, illetve a saját honlapunkon is kétféleképpen meg lehet adni a kép helyét (abszolút útvonallal és relatív útvonallal). Mindegyikre nézünk példát.
Fontos, hogy képek esetén használjuk a title="" és alt="" attribútumokat. Ezekben adhatjuk meg, hogyha az egérkurzort a kép fölé visszük, vagy ha a kép útvonala hibás, vagy nincs meg a kép (pl törölve lett), akkor milyen szöveg jelenjen meg, illetve a vakoknak, gyengénlátóknak készült felolvasó program mit olvasson fel a kép címe helyett.
Ha ezt a két attribútumot használjuk, akkor az internetes keresők (pl. google, bing, duckduckgo) előrrébb sorolhatják az oldalunkat a keresési találatokban.
Saját honlapunkon belüli kép abszolút útvonallal
Pl: src="/img/logo.png"
Ez a példa csak akkor működik, ha a honlapunknak van egy img könyvtára és abban van egy logo.png nevű képfájl.
A html fájl mindegy, hogy melyik könyvtárban helyezkedik el, a kép címe akkor is jól fog működni.
Elképzelhető, hogy ez a példa csak akkor működik jól, ha a html fájlt és a képet feltöltöttük webtárhelyre.
<!-- img from own site with absolute path -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>img from own site with absolute path</title>
</head>
<body>
<h1>img from own site with absolute path</h1>
<img src="/img/logo.png" title="Image of site logo" alt="Image of site logo">
</body>
</html>Saját honlapunkon belüli kép relatív útvonallal
Pl: src="../img/logo.png"
Ez a példa csak akkor működik jól, ha a html fájl könyvtárához képest egy könyvtárral feljebb van egy img könyvtár, amiben van egy logo.png képfájl.
<!-- img from own site with relative path -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>img from own site with relative path</title>
</head>
<body>
<h1>img from own site with relative path</h1>
<img src="../img/logo.png" title="Image of site logo" alt="Image of site logo">
</body>
</html>Kép egy külső honlapról a honlapunkon
Pl: src="https://en.wikipedia.org/static/images/icons/wikipedia.png"
Más honlapokról linkelt képeknek a nyilvánvaló hátránya az, hogy lehet, hogy törölni fogják a képet, vagy megváltoztatják a nevét, elérési útvonalát.
<!-- img from other site -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>img from other site</title>
</head>
<body>
<h1>img from other site</h1>
<img src="https://en.wikipedia.org/static/images/icons/wikipedia.png"
title="Image of Wikipedia logo" alt="Image of Wikipedia logo">
</body>
</html>Fontos tudni, hogy a képek alapbeállítás szerint egymás mellett jelennek meg (ha kiférnek az oldalra). Ahhoz, hogy egymás alatt jelenjenek meg, vagy bele kell raknunk az img tageket egy-egy <p></p> tagbe (minden img tag esetén), vagy pedig CSS-ben be kell állítanunk, hogy egymás alatt jelenjenek meg.
Ha kevés van belőlük, a <p></p> tagek közé beillesztés is jó megoldás lehet, de ha sok van belőlük, akkor mindenképpen a CSS-ben állítsuk be.
<a></a> tagek (linkek)
Az a az anchor rövidítése.
Az <a></a> tagekkel linkeket helyezhetünk el az oldalon, legyen szó, akár egy teljesen másik honlapra mutató linkről, akár a mi honlapunkon belül egy másik oldalra mutató linkről (pl. képgaléria, hírek, cikkek), vagy akár az adott oldalon (html fájlon) belüli linkről (amit úgy kell elképzelni, hogy rákattintunk a linkre, és az adott oldalon lejjebb ugrik, jellemzően egy címsorra).
A link címét (pl. index.html) minden esetben az href="" attrutibe-ban adjuk meg idézőjelek között, a szöveget, amire kattintva betöltődik a link (a link szövegét pl. kezdőlap), azt pedig az <a></a> nyitó és záró tagek között.
Minden link esetén tanácsos használni a title="" és alt="" attribútumokat. Ezek a szövegek akkor jelennek meg, amikor a link fölé visszük az egeret, illetve vakoknak vagy gyengénlátóknak készült felolvasó program ezeket olvassa fel a link pontos címe helyett.
Azért érdemes ezeket használni, mert az internetes keresőkben (pl. google, bing, duckduckgo) jobb helyezést kap az oldalunk.
Külső link
Az első példában egy külső link, azaz egy teljesen más oldalra mutató link szerepel.
Általában azt szeretnénk, hogy ezeket a böngésző új oldalon vagy új fülön (tab-en) nyissa meg. Ehhez használjuk a target="_blank" attribute-t.
Ha nem fér ki az a tag a tartalmával és az attribútumaival együtt egy sorba, nem baj, ha több sorba tördeljük.
<!-- external link example -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>external link example</title>
</head>
<body>
<h1>external link example</h1>
<a href="https://en.wikipedia.org/wiki/HTML#Elements"
target="_blank"
title="Link to Wikipedia HTML elements"
alt="Link to Wikipedia HTML elements">
external link example
</a>
</body>
</html>Belső link (honlapon belüli link)
A belső link a honlapunkon belül egy másik oldalra (html fájlra) mutat, például a kezdőlapra, ami a legtöbb esetben index.html vagy index.php
Ezeket a linkeket általában nem szeretnénk, hogy a böngésző új oldalon nyissa meg, ezért nem használjuk a target="_blank" attribútumot, de ez nem mindig van így, bizonyos esetekben használjuk.
Ha ezt a példát kipróbáljuk, jó eséllyel nem fog működni a link, csak akkor, ha abban a mappában, amiben ezt a kódot tartalmazó fájl van (pl. example.html), van még egy másik fájl, aminek neve és kiterjesztése index.html
Ha egy mappával feljebb van a fájl, akkor ../index.html-t írjunk a href attribútumba.
Megadhatjuk az oldal gyökérkönyvtárához képest is a linket, ez az index.html fájl esetén így nézne ki: /index.html
Ha így adjuk meg, annak az az előnye, hogyha bemásoljunk egy ilyen linket mondjuk egy könyvtárban lévő html fájlba, az akkor is működni fog.
Általában a honlapunk legfőbb aloldalainak linkjét minden oldal tetejére ki szoktuk tenni. Ekkor is érdemes a linket a gyökérkönyvtárhoz képest megadni.
<!-- internal link example -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>internal link example</title>
</head>
<body>
<h1>internal link example</h1>
<a href="index.html"
title="Link to start page"
alt="Link to start page">
internal link example
</a>
</body>
</html>Oldalon (html fájlon) belüli link
Általában ezeket a linkeket h1, h2, h3, h4 címekre irányítjuk.
Ezt úgy tudjuk megtenni, hogy egy adott például h2 tagnek adunk egy id attribútumot, amit valahogy elnevezünk. Ebben a példában id="link_target_example", majd a linkben, vagyis az a tagben a href attribútumként ezt adjuk meg: href="#link_target_example" vagyis egy hashmark jelet teszünk az id értéke elé.
Egyébként a külső wikipédiás linkes példánál (https://en.wikipedia.org/wiki/HTML#Elements) is láthatunk erre példát, hogy a wikipédia linken belül így oldották meg, hogy a link egy oldalon belüli részhez navigáljon.
Ilyen oldalon belüli linkek blogmotorokkal (Wordpress) és egyéb tartalomkezelőkkel (Drupal, Joomla) létrehozott oldalakon elképzelhető, hogy nem működnek. Például itt a blog.hu-n sem működnek, ki kell eléjük írni a teljes oldalcímet a html kódban, például:
- https://itkezdoknek.blog.hu/2024/02/12/programozasi_alapfogalmak_alapveto_kerdesek_cpp_javascript_peldak#which_language
<!-- internal link example 2 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>internal link example 2</title>
</head>
<body>
<h1>internal link example 2</h1>
<p>
<a href="#link_target_example"
title="Link to title 2"
alt="Link to title 2">
internal link example 2
</a>
</p>
<h2>title 1</h2>
<p>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text
</p>
<h2 id="link_target_example">title 2</h2>
<p>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text<br>
example text example text example text example text example text example text
</p>
</body>
</html>Fontos tudni, hogy a linkeket hiába írjuk a kódban egymás alá, alapbeállítás szerint egymás mellé íródnak, kivéve ha belerakjuk őket egy <p></p> tagbe, vagy listába, vagy CSS-ben átállítjuk, hogy egymás alá íródjanak.
Ha kevés van belőlük, a <p></p> tagek közé beillesztés is jó megoldás lehet, de ha sok van belőlük, akkor mindenképpen listákat használjunk, vagy a CSS-ben állítsuk be, hogy egymás alá íródjanak.
Listák
<ul></ul> tagek (rendezetlen lista)
Az ul az unordered list rövidítése. Alapbeállítás szerint kör szimbólum jelenik meg az egyes listaelemek előtt.
Fontos, hogy a magyar elnevezése rendezetlen lista, nem pedig számozatlan lista. Azért, mert a rendezett listák nem csak számozott listák lehetnek, hanem például betűket is használhatunk benne a számok helyett.
Az <ul></ul> vagy <ol></ol> tagek közé <li></li> tagekben elhelyezve tudjuk beilleszteni az egyes listaelemeket.
<!-- unordered list in HTML example -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>unordered list in HTML example</title>
</head>
<body>
<h1>unordered list in HTML example</h1>
<ul>
<li>list element example 1</li>
<li>list element example 2</li>
<li>list element example 3</li>
</ul>
</body>
</html><ol></ol> tagek (rendezett lista)
Az ol az ordered list rövidítése. Alapbeállítá szerint számok jelennek meg az egyes listaelemek előtt.
Az <ul></ul> vagy <ol></ol> tagek közé <li></li> tagekben elhelyezve tudjuk beilleszteni az egyes listaelemeket.
<!-- ordered list in HTML example -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ordered list in HTML example</title>
</head>
<body>
<h1>ordered list in HTML example</h1>
<ol>
<li>list element example 1</li>
<li>list element example 2</li>
<li>list element example 3</li>
</ol>
</body>
</html>Fordított sorrend
<!-- ordered list in HTML example -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ordered list in HTML example</title>
</head>
<body>
<h1>ordered list in HTML example</h1>
<ol reversed>
<li>list element example 1</li>
<li>list element example 2</li>
<li>list element example 3</li>
</ol>
</body>
</html>Negatív számmal vagy nullával kezdődő
<!-- ordered list in HTML example -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ordered list in HTML example</title>
</head>
<body>
<h1>ordered list in HTML example</h1>
<ol start="-1">
<li>list element example 1</li>
<li>list element example 2</li>
<li>list element example 3</li>
</ol>
</body>
</html>Holtverseny
<!-- ordered list in HTML example -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ordered list in HTML example</title>
</head>
<body>
<h1>ordered list in HTML example</h1>
<ol>
<li>list element example 1</li>
<li value="1">list element example 2</li>
<li>list element example 3</li>
</ol>
</body>
</html>Ezen utóbbi példák mintájára természetesen akárhogy keverhetjük a számokat.
<dl></dl> tagek (definíciós lista)
A dl a definition list rövidítése, a dt a description term rövidítése, a dd pedig a description details rövidítése.
Akkor használjuk, ha egy listaelemről (dt) leírást is szeretnénk megadni (dd).
<!-- definition list in HTML example -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>definition list in HTML example</title>
</head>
<body>
<h1>definition list in HTML example</h1>
<dl>
<dt>C++</dt>
<dd>strongly typed language</dd>
<dt>Javascript</dt>
<dd>weekly typed language</dd>
</dl>
</body>
</html>Egymásba ágyazott listák
Lásd CSS.
<table></table> tagek (táblázat)
Ezekben a példákban kivételesen használunk CSS-t, azért, hogy a táblázat szegélyei látszódjanak. Ezt persze meg lehetne oldani HTML-ben is, de kerülendő.
Egy táblázatban a <caption></caption> tagek közé írjuk a teljes táblázat címét, <thead></thead> tagek közé írjuk a táblázat egyes oszlopainak címét, és <tbody></tbody> tagek közé írjuk a táblázatnak nem a címsorában, hanem a többi sorában szereplő értékeket.
A <thead></thead> tagek között <tr></tr> tagek közé írjuk a táblázat címsorát, ezen belül <th></th> tagek között adhatjuk meg egyetlen oszlop címsorát.
A <tbody></tbody> tagek között <tr></tr> tagek közé írjuk a táblázat egy sorát, ezen belül <td></td> tagek között adhatjuk meg a táblázat egyetlen cellájának tartalmát.
A tr a table row, a th a table header, a td a table data cell rövidítése.
Fontos: egy táblázatban csak egyszer szerepelhet <caption>, <thead>, </thead>, <tbody>, </tbody> tag.
Az üres cellákba célszerű a html kódba ezt írni: &npsp (ami a non breaking space rövidítése).
<!-- table example in HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table example in HTML</title>
<style>
table, th, td { border: 1px solid black; }
</style>
</head>
<body>
<h1>table example in HTML</h1>
<table>
<caption>Table example</caption>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
<td>Row 1, Cell 3</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
<td>Row 2, Cell 3</td>
</tr>
</tbody>
</table>
</body>
</html>rowspan attribútum (sorok egyesítése)
Ahanyadik <td> tagnek adjuk meg attribútumként, a következő sorban lévő <td></td> tagek közül azt kell kihagyni. Ha például a középső <td> tagnek adnánk attribútumként, akkor a következő sorba ezt kellene írnunk:
<td>Row 2, Cell 1</td><td>Row 2, Cell 3</td>
Ha a rowspan attribútumnak 3-at adnánk értékül (3 sor esetén), akkor a következő 2 sorból kellene kihagynunk azokat a cellákat, amiknek megfelelő cellának 2 sorral előtte megadtuk a rowspan attribútumot.
A rowspan alapvetően csak a táblázat egy oszlopában egyesíti a sorokat.
<!-- rowspan example in HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>rowspan example in HTML</title>
<style>
table, th, td { border: 1px dashed black; }
</style>
</head>
<body>
<h1>rowspan example in HTML</h1>
<table>
<caption>rowspan example</caption>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">Row 1&2, Cell 1</td>
<td>Row 1, Cell 2</td>
<td>Row 1, Cell 3</td>
</tr>
<tr>
<td>Row 2, Cell 2</td>
<td>Row 2, Cell 3</td>
</tr>
</tbody>
</table>
</body>
</html>colspan attribútum (cellák egyesítése)
A colspan elnevezés talán félrevezető lehet, mert nem oszlopokat egyesítünk, hanem cellákat, ami azt jelenti, hogy csak egy adott sorban lesznek egyesítve a cellák, a többi sorban nem (vagy csak akkor, ha ott is megadunk colspan attribútumot).
Abban a sorban, amelyikben megadtuk egy cellának a colspan attribútumot, a colspan attribútumnak megadott számnál egyel kevesebb cellát kell kihagynunk, a colspan attribútumot tartalmazó cellát követően.
A colspan alapvetően csak a táblázat egy sorában egyesíti a cellákat.
<!-- colspan example in HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>colspan example in HTML</title>
<style>
table, th, td { border: 1px dotted black; }
</style>
</head>
<body>
<h1>colspan example in HTML</h1>
<table>
<caption>colspan example</caption>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1, Cell 1</td>
<td colspan="2">Row 1, Cell 2&3</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
<td>Row 2, Cell 3</td>
</tr>
</tbody>
</table>
</body>
</html>Űrlap, input mezők
Az űrlap html tage: <form></form>, ezen nyitó- és záró tagek közé írhatjuk az input mezőket, és a hozzájuk tartozó labeleket, valamint az beküldés gombot.
Illetve ha szeretnénk, akkor az input mezőket és a beküldés gombot egy keretbe tudjuk foglalni a <fieldset></fieldset> nyitó- és záró tagekkel, aminek címet a <legend></legend> nyitó- és záró taggel adhatunk.
Sokféle input mező létezik, ebben az egyszerű példában csak néhányat nézünk át. Az egyéb input mezőkről itt találunk egy listát:
Fontos: az űrlapoknak csak akkor van értelme, ha a beküldött értékeket PHP-ban, vagy nodeJS-ben vagy esetleg egyéb szerveroldali nyelven (C#, Java) feldolgozzuk.
A name attribútumnak megfelelően lesz elnevezve egy adott beküldött adat a szerver oldalon, kivéve például a rádió gombokat, amiknek esetén a name attribútum azt adja meg, hogy egy csoportba tartoznak és a value attribútumnak megfelelően lesz elnevezve a beküldött adat szerver oldalon.
Az id attribútum ahhoz kell, hogy labelt kapcsoljunk egy adott input mezőhöz, illetve ahhoz, hogy CSS-ben, illetve Javascriptben tudjunk rá hivatkozni.
PHP-ban például regisztráció vagy bejelentkezés esetén szoktunk formokat használni.
Input mezők értékét Javascriptben is felhasználhatjuk, például ha két szám átlagát szeretnénk kiszámolni, akkor két input mezőben adhatja meg a felhasználó a két bemeteti számot.
Egy egyszerű példa űrlapra, fieldsetre, illetve input mezőkre és beküldés gombra. Ha a something.php fájl nem létezik (és nincs megfelelő tartalma), akkor a beküldés értelemszerűen nem fog működni.
<!-- form, fieldset example in HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form, fieldset example in HTML</title>
</head>
<body>
<h1>form, fieldset in HTML</h1>
<form action="something.php" method="post">
<fieldset>
<legend>Personal data</legend>
<label for="p_name">Person name:</label><br>
<input type="text" id="p_name" name="p_name"><br>
<label for="p_email">Person email:</label><br>
<input type="email" id="p_email" name="p_email"><br>
<label for="p_birtdate">Person birthdate:</label><br>
<input type="date" id="p_birtdate" name="p_birtdate"><br>
<label for="p_language_skills">Language skills:</label><br>
<select id="p_language_skills">
<option value="" selected disabled>Please select...</option>
<option value="none">None</option>
<option value="english_basic">English basic</option>
<option value="english_intermediate">English intermediate</option>
<option value="english_expert">English expert</option>
<option value="other">Other</option>
</select><br>
<label for="p_children">Person's children:</label><br>
<input type="number" value="0" min="0" max="20" id="p_children" name="p_children"><br>
<label for="p_male">Male</label>
<input type="radio" id="p_male" name="gender" value="male" checked>
<label for="p_female">Female</label>
<input type="radio" id="p_female" name="gender" value="female"><br>
<label for="p_house">House</label>
<input type="checkbox" id="p_house" name="p_house">
<label for="p_car">Car</label>
<input type="checkbox" id="p_car" name="p_car"><br>
<input type="submit" id="btn_submit" value="Submit">
</fieldset>
</form>
</body>
</html>Google térkép beillesztése HTML-be
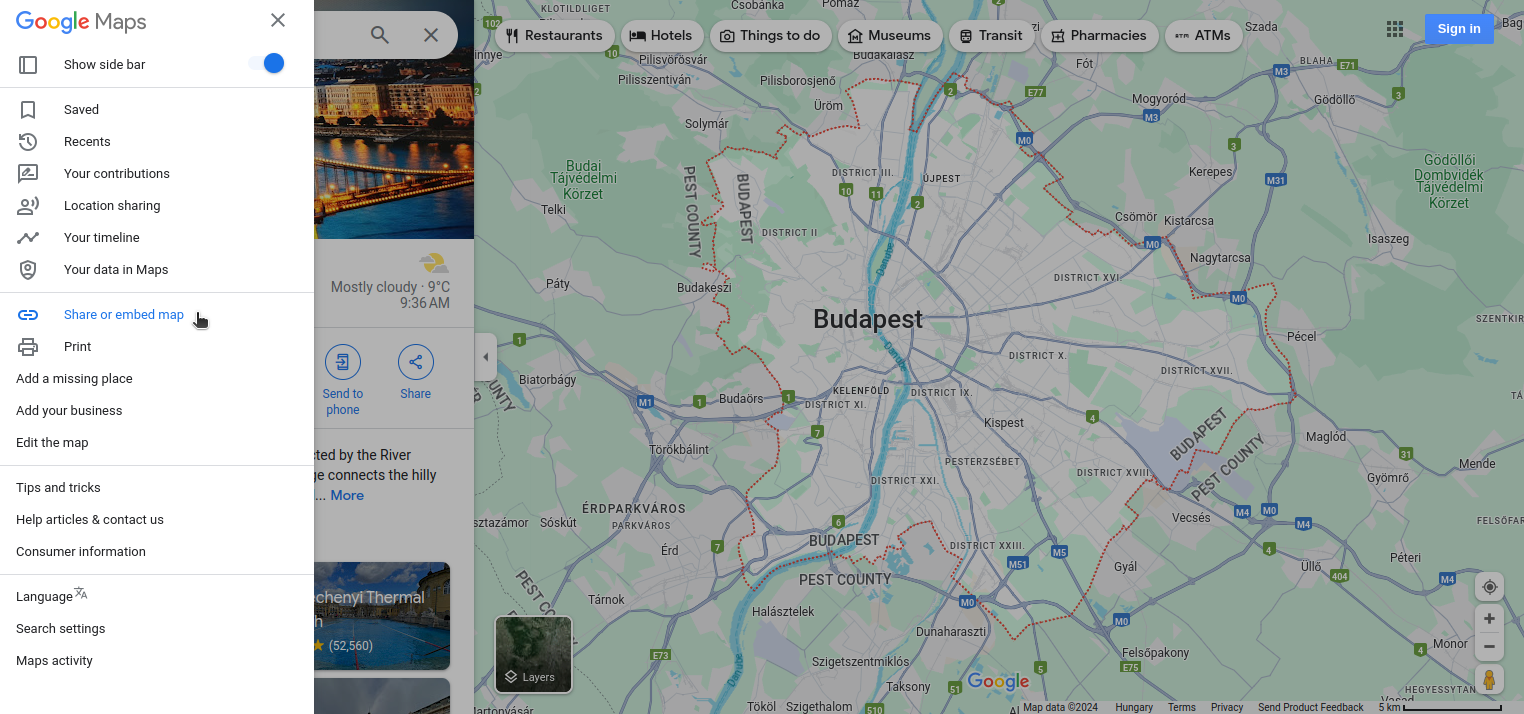
Töltsük be a böngészőben a google maps-t, keressünk rá az adott településre, utcára, amiről térképet szeretnénk beilleszteni. A bal oldalon kattintsunk a hamburger ikonra, majd a megjelenő oldalsávon válasszuk a "share or embed map" menüpontot.

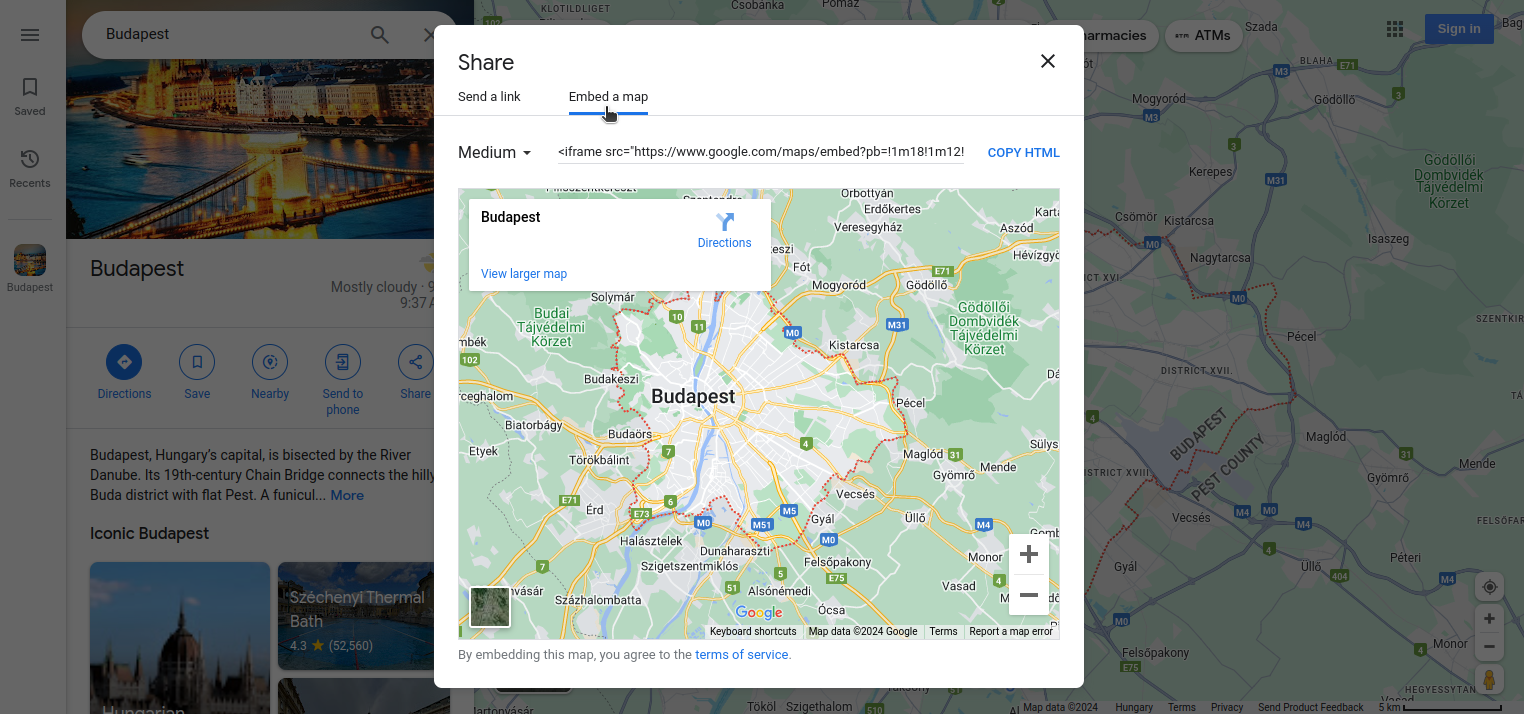
Kattintsunk az "embed a map" menüpontra, majd a "copy html" gombra.

A vágólapra másolt html kódot illesszük be egy html fájlunk forráskódjába arra a helyre, ahol szeretnénk, hogy a térkép megjelenjen.
<!-- google maps iframe example in HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>google maps iframe example in HTML</title>
</head>
<body>
<h1>google maps iframe in HTML</h1>
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d172572.2052073349!2d18.965494413579723!3d47.48132742545242!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x4741c334d1d4cfc9%3A0x400c4290c1e1160!2sBudapest!5e0!3m2!1sen!2shu!4v1708677432987!5m2!1sen!2shu" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade">
</iframe>
</body>
</html>Youtube videó beillesztése HTML-be
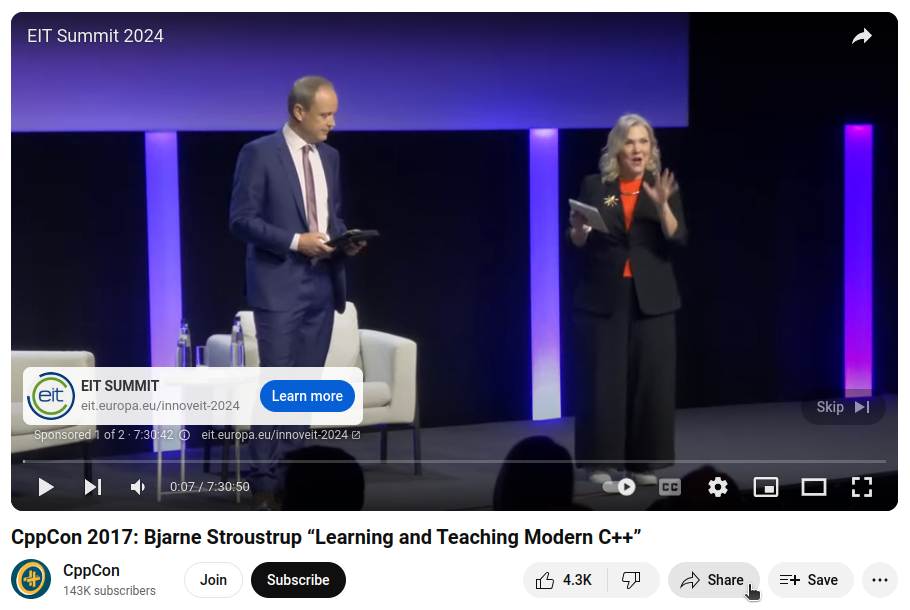
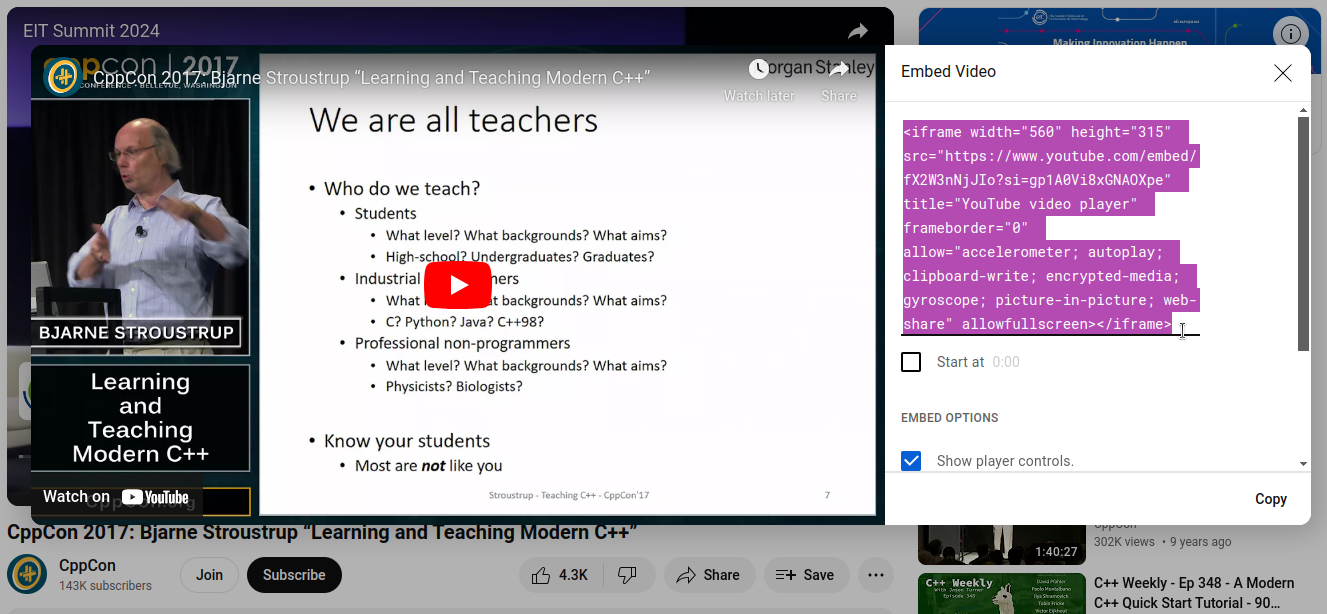
A böngészőnkben töltsük be a youtube.com oldalt, keressük meg a videót, amit egy html fájlunkba beilleszteni szeretnénk. A videó alatt kattintsunk a share gombra.

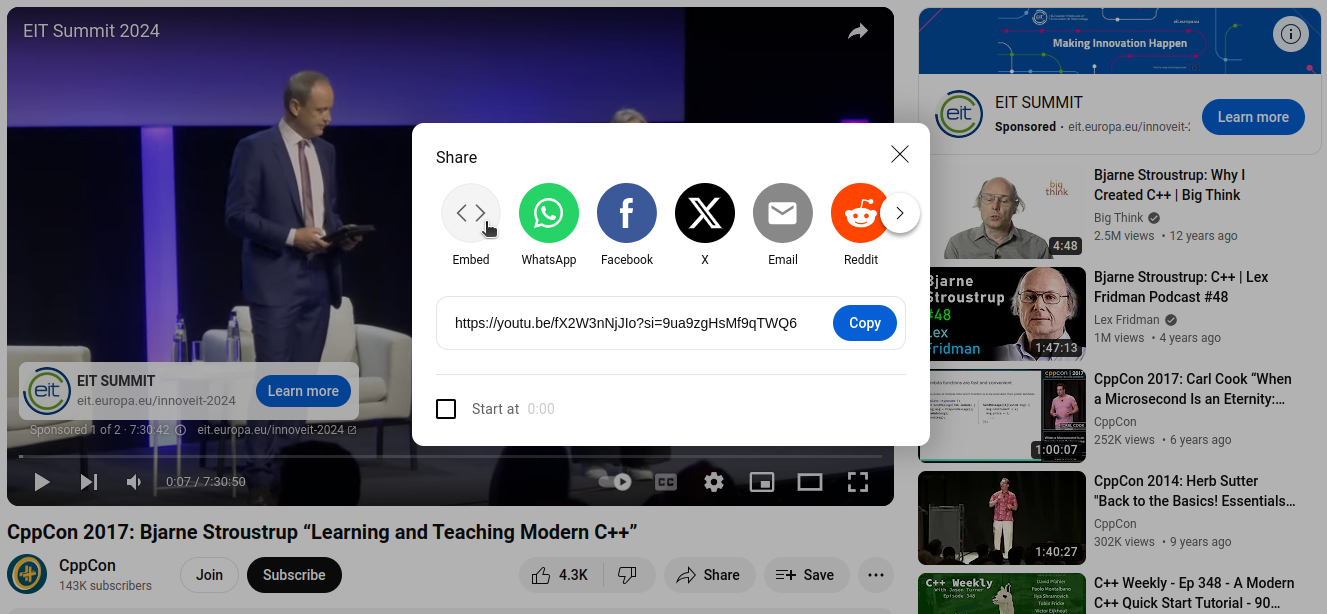
A megjelenő oldalon kattintsunk az embed ikonra.

A megjelenő oldalon jelöljük ki az <iframe></iframe> nyitó- és zárótageket tartalmazó kódot, majd másolás és beillesztéssel illesszük be egy html fájlunk forráskódjának annak a részére, ahol szeretnénk, hogy a youtube videó megjelenjen.

<!-- youtube iframe example in HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>youtube iframe example in HTML</title>
</head>
<body>
<h1>youtube iframe in HTML</h1>
<iframe
width="560" height="315"
src="https://www.youtube.com/embed/fX2W3nNjJIo?si=gp1A0Vi8xGNAOXpe"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen>
</iframe>
</body>
</html>HTML5 szemantikus tagek
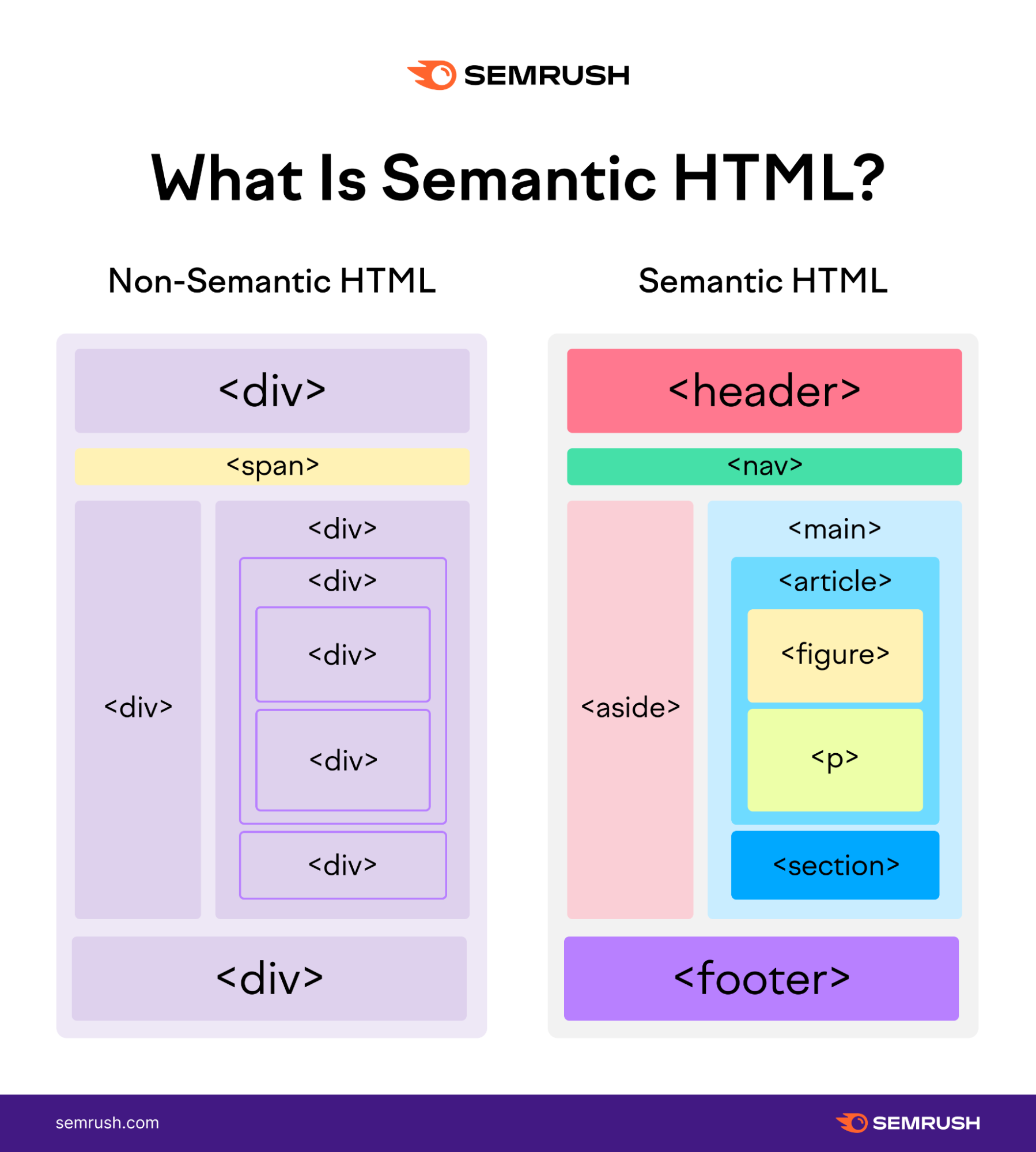
A HTML5-ben a <div></div> tagek helyett bevezettek úgynevezett szemantikus tageket, amiknek a fő célja az, hogy az internetes keresők számára jobban kifejező legyen, hogy egy oldalon belül melyik résznek mi a szerepe. Ez persze a kód íróinak is segíthet a kód átláthatóságában.
Fontos tudni, hogy ezek önmagukban nem formázzák az oldalt, hanem ezeket is formázni kell CSS-el, ahhoz, hogyha például azt szeretnénk, hogy egymás mellett legyenek.

kép forrása: semrush.com
Szövegformázás html tagekkel
Bizonyos html tagek alkalmasak szövegformázásra. Ezek helyett sokan inkább CSS-t használnak, bár az előnyük az, hogy amikor az internetes keresők átnézik az oldalunk kódját, számukra nyilvánvalóbb ezeknek a tageknek a jelentése, mintha ugyanezeket a formázásokat CSS-ben érnénk el (pl. <span></span> tagekkel).
A <sub></sub> és <sup></sup> tagek használata talán kivétel.
<!-- HTML text formatting tags -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML text formatting tags</title>
</head>
<body>
<h1>HTML text formatting tags</h1>
<p>This is a <b>bold text</b>.</p>
<p>This is an <strong>important text</strong>.</p>
<p>This is an <i>italic text</i>.</p>
<p>This is an <em>emphasized text</em>.</p>
<p>This is a <mark>marked text</mark>.</p>
<p>This is a <small>small text</small>.</p>
<p>This is a <del>deleted text</del>.</p>
<p>This is an <ins>inserted text</ins>.</p>
<p>Subscript example: H<sub>2</sub>O = water.</p>
<p>Superscript example: 5<sup>2</sup> = 25.</p>
</body>
</html>Régi html kódokban esetleg találkozhatunk ilyesmi attribútumokkal, mint a text="#fff" (szövegszín) és bgcolor="#000" (háttérszín), de ezek használata manapság hibának számít.
Attribútumok, amik használata kerülendő, inkább CSS-t érdemes helyettük használni
Táblázatok esetén
Egy táblázatnak megadható szegély, ha a <table> nyitótagnek megadunk border attribútumot, pl 1 értékkel:
<table border="1">
<!-- avoid to use border attribute in tables in HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>avoid to use border attribute in tables in HTML</title>
</head>
<body>
<h1>avoid to use border attribute in tables in HTML</h1>
<table border="1"><!-- obsolete -->
<caption>Table example</caption>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
<td>Row 1, Cell 3</td>
</tr>
</tbody>
</table>
</body>
</html>Ha ezt a kódot beillesztjük a w3.org validátorába, az szintén jelzi, hogy ennek a használata elavult.
Listák esetén
Például <ol></ol> (rendezett lista) esetén az <ol> nyitó tagben használható a type attribútum. Példa:
<ol type="a">
Ennek a használatát ugyan nem ellenzi a w3.org validátor, de sokan azon a véleményen vannak, hogy a formázásokat lehetőleg CSS-ben érdemes megoldani.
<!-- ordered list type attribute in HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ordered list type attribute in HTML</title>
</head>
<body>
<h1>ordered list type attribute in HTML</h1>
<ol type="a">
<li>list element example 1</li>
<li>list element example 2</li>
<li>list element example 3</li>
</ol>
</body>
</html>Egyéb tananyagok:
előző tananyagrész: alapvető tudnivalók
következő tananyagrész: CSS