Ebben a tananyagban a webfejlesztésben alkalmazott gyakorlati megoldásokról lesz szó. Lesz azért benne elmélet is, de a tananyag nem ilyesmikre lesz kiélezve, hogy mit jelent egy változó, tömb, objektum, elágazás, ciklus, függvény, hanem inkább olyasmikre, hogy hogyan valósítsunk meg egy slidert, sticky headert, satöbbi.
Habár sok webfejlesztésről szóló tananyag van, azért döntöttem úgy, hogy én is írok egyet, mert nem egészen értek egyet más tananyagok felépítésével.
Ebben a tananyagban nem lesz szó WYSIWYG (what you see is what you get) honlapszerkesztésről, vagyis a honlapszerkesztés olyan módjáról, ahol manapság jellemzően valamilyen honlapon (régebben pedig valamilyen programban) hozhatjuk létre és állíthatjuk be a honlap tartalmát (ilyesmi megoldások például: Wordpress, Joomla, Drupal, wix.com, gportal).
Ebben a tananyagban plain text (formázást nem tartalmazó) fájlokba (mint például a txt fájlok) fogunk kódot írni például html, css, javascript, php nyelven, és a böngésző ebből a kódból fogja megjeleníteni a honlapunkat.
Ennek például az az előnye, hogyha így készítünk el egy honlapot, akkor a mi kezünkben van a honlap teljes tartalmának és szerkezetének a létrehozása, beállítása.
Talán majd a tananyag Javascripres része előtt érdemes lehet megnézegetni az itt linkelt tananyagnak a Javascript példáit, mert abban a tananyagban inkább az elméletről van szó, és azzal is érdemes tisztában lenni:
előző tananyagrész: -
következő tananyagrész: HTML
Tartalomjegyzék
- Leírónyelvek, programozási nyelvek a webfejlesztésben
- Milyen programokat használhatunk a kód írásához?
- Microsoft Visual Studio Code alapvető használata
- Milyen programokat használhatunk a kód tárolásához vagy másokkal való megosztásához?
- Hogyan lesz a kódból honlap?
- webtárhely
- ftp program
- Hogyan nézhetjük meg, hogy néz ki egy html vagy php oldalunk anélkül, hogy feltöltenénk webtárhelyre?
- példakód
- Egyéb hasznos honlapok
Milyen programozási nyelveket (vagy leírónyelveket) kell megtanulni a webfejlesztésben
HTML (leíró nyelv)
Egy honlap egy oldalának szerkezete és tartalma. (Oldal alatt itt most ilyesmit értünk: kezdőlap, hírek, galéria, kapcsolat, vagyis különböző fájlokat egy honlapon belül).
Egy oldal szerkezetének elemei például: főcím, alcímek, bekezdések, linkek, felsorolás (lista), táblázat, kép, satöbbi.
Tartalom: a szerkezeti elemekben elhelyezett szöveg (pl. egy főcím, bekezdés, link, lista, táblázat szövege).
A HTML CSS nélkül jellemzően fekete szöveg, fehér háttérrel (ez nem teljesen igaz, a képek lehetnek színesek, illetve lehet HTML-ben is formázást alkalmazni, de kerülendő).
CSS (leíró nyelv)
Az oldal egyes HTML elemeinek formázása.
Például: betűméret, betűtípus, szövegszín, háttérszín, margók, igazítás, az oldal részekre bontása (pl. header, oldalsó menü, tartalom, footer), ha egy elem fölé visszük az egérkurzort az máshogy jelenjen meg, satöbbi.
Javascript (programozási nyelv)
Interakciók, funkcionalitások.
Slider (váltakozó képek egy oldal tetején), lapozható képgaléria, legördülő menük, űrlap mezői tartalmának ellenőrzése (input validation).
PHP vagy nodeJS (programozási nyelv)
Szerveroldali (backend) programozás. Adatbáziskezelés, sessionkezelés (bejelentkezett felhasználóknak más legyen a megjelenített tartalom), esetleg captchakód generálás, thumbnailek (kis képek) készítése, satöbbi.
SQL (lekérdező nyelv)
Adatbázis műveletek.
Adatokat (pl. személyek, járművek, eszközök adatait) a webfejlesztésben és sok esetben más programozási nyelvekben is adatbázisban tárolunk.
Ismertebb SQL nyelvek: MySQL (Oracle), mssql (Microsoft), PL/SQL (Oracle), NoSQL, PostgreSQL. Ezek közül ebben a tananyagban a MySQL-t fogjuk használni.
Milyen programot használhatunk a kód írásához?
Lényegében bármilyen programot, ami csak plain text fájlok szerkesztésére alkalmas, azaz olyan fájlok szerkesztésére, ami nem tartalmaz formázást (betűtípus, betűméret, félkövér, dőlt, aláhúzott betűk, satöbbi).
Például plain text fájlok a txt fájlok. A webfejlesztésben tulajdonképpen ugyanolyan fájlokat hozunk létre és szerkesztünk, mint a txt fájlok, csak nem txt lesz a fájlok kiterjesztése/formátuma, hanem például html, css, js, php.
A legegyszerűbb programok amivel plain text fájlokat lehet szerkeszteni:
- Windowsban a jegyzettömb (notepad.exe)
- Linuxon: gedit, Kate, FeatherPad, MousePad, Pluma
- Linuxon parancssorban: nano, joe, pico, vi
Vannak viszont olyan programok (úgynevezett code editorok), amik programozást segítő funkciókkal vannak ellátva. Például ezek közül érdemes használni valamelyiket:
- Visual Studio Code
- Notepad++ (csak Windows)
- Sublime Text
- Atom
- Brackets
PHP fejlesztéshez érdemes lehet NetBeanst használni:
- NetBeans
Amit NE használjunk forráskódok írásához:
- Microsoft Word
- LibreOffice Writer
- OnlyOffice
- FreeOffice
- Google Docs
Ha esetleg dokumentációt írunk a kódról, akkor is célszerű nem ezekben írni a kódot, hanem valamelyik code editorban, és onnan átmásolni pl. Microsoft Wordbe vagy Libreoffice Writerbe. Azért, mert ha esetleg valaki ebből a dokumentációból később majd átmásolja a kódot egy code editorba, akkor előfordulhat, hogy a Microsoft Word, vagy LibreOffice Writer kicsit más karaktereket használ, és emiatt nem fog működni a kód. Tipikusan például aposztróf vagy idézőjel helyett a Word vagy Writer díszített aposztrófot vagy idézőjelet használ.
Régebben (90-es évek, 2000-es évek eleje) viszonylag elterjedtek voltak az úgynevezett WYSIWYG honlapszerkesztő programok. A WYSIWYG a What You See Is What You Get rövidítése, ami azt jelenti, hogy ezekben a honlapszerkesztő programban nem a honlap kódját láthattuk, hanem azt, hogy hogyan fog kinézni a honlap (Javascript illetve PHP kódok működésének eredményét ezek a programok sem mutatták). Manapság az ilyen programok használata kerülendő, bár ezek a programok szinte teljesen feledésbe is merültek, vagy pedig átalakultak nem WYSIWYG szerkesztővé. Ilyen program volt például:
- Macromedia (később Adobe) Dreamweaver
- Microsoft FrontPage
Visual Studio Code alapvető használata
Hozzunk létre egy könyvtárat, amiben a honlapunk fájljait fogjuk tárolni. Mondjuk a dokumentumok mappán belül egy web mappát, azon belül pedig egy honlap_neve mappát. Érdemes a könyvtárak nevében kerülni a szóközöket illetve a nagybetűket (ez a honlap fájljainak a nevére szintén vonatkozik).

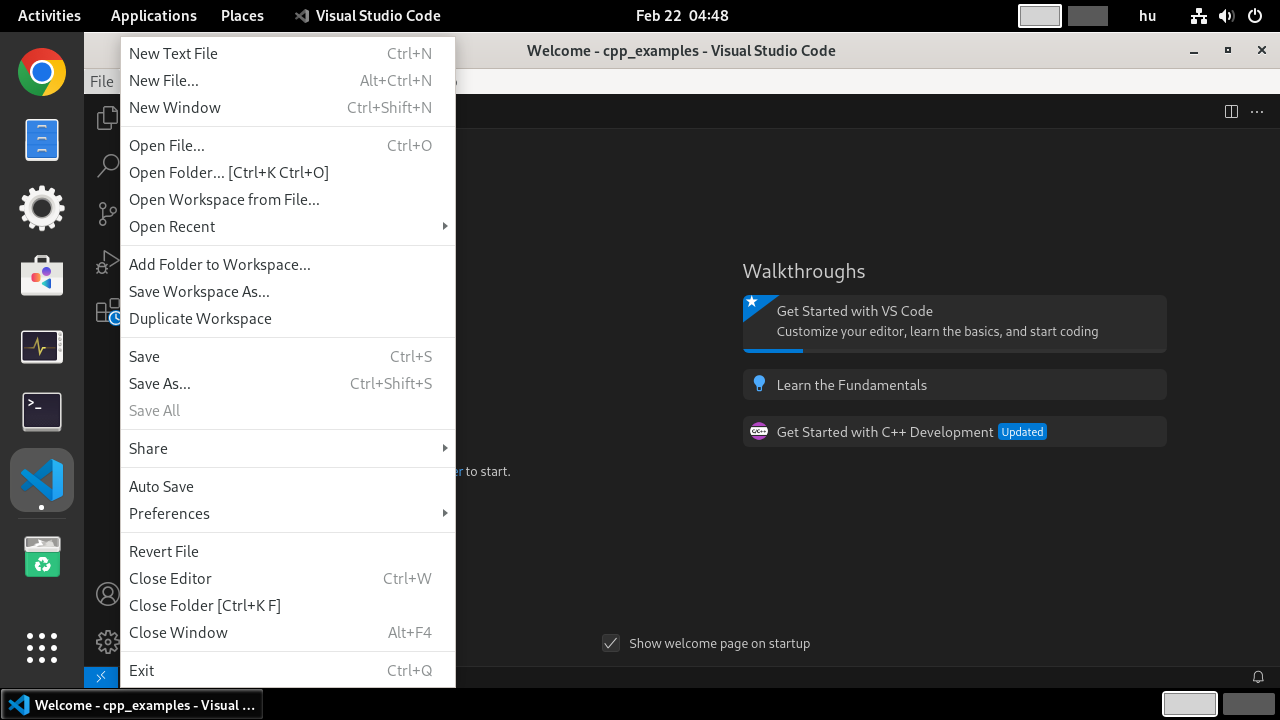
Indítsuk el a Visual Studio Code-ot, majd a fájl menüből válasszuk az Open Folder menüpontot.

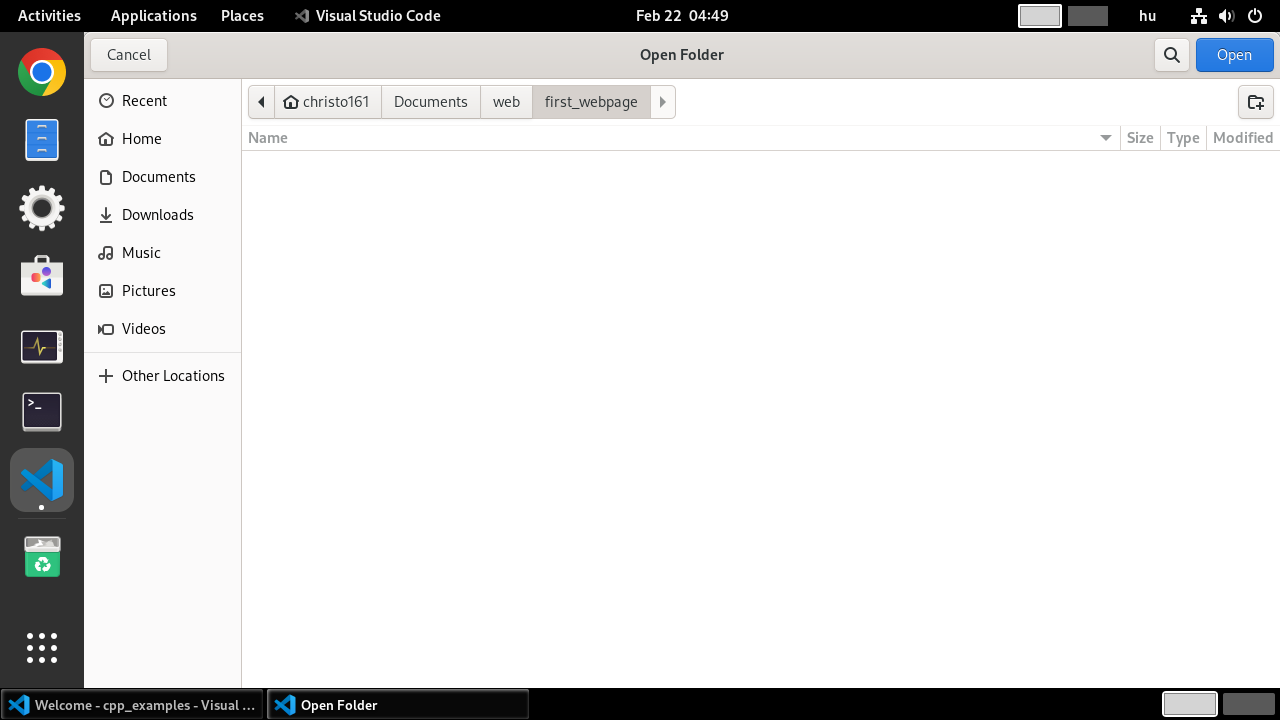
Válasszuk ki azt a könyvtárat, amiben szeretnénk tárolni a honlapunk forrásfájljait (mondjuk például azt, amit az előbb létrehoztunk). Kattintsunk az Open gombra.

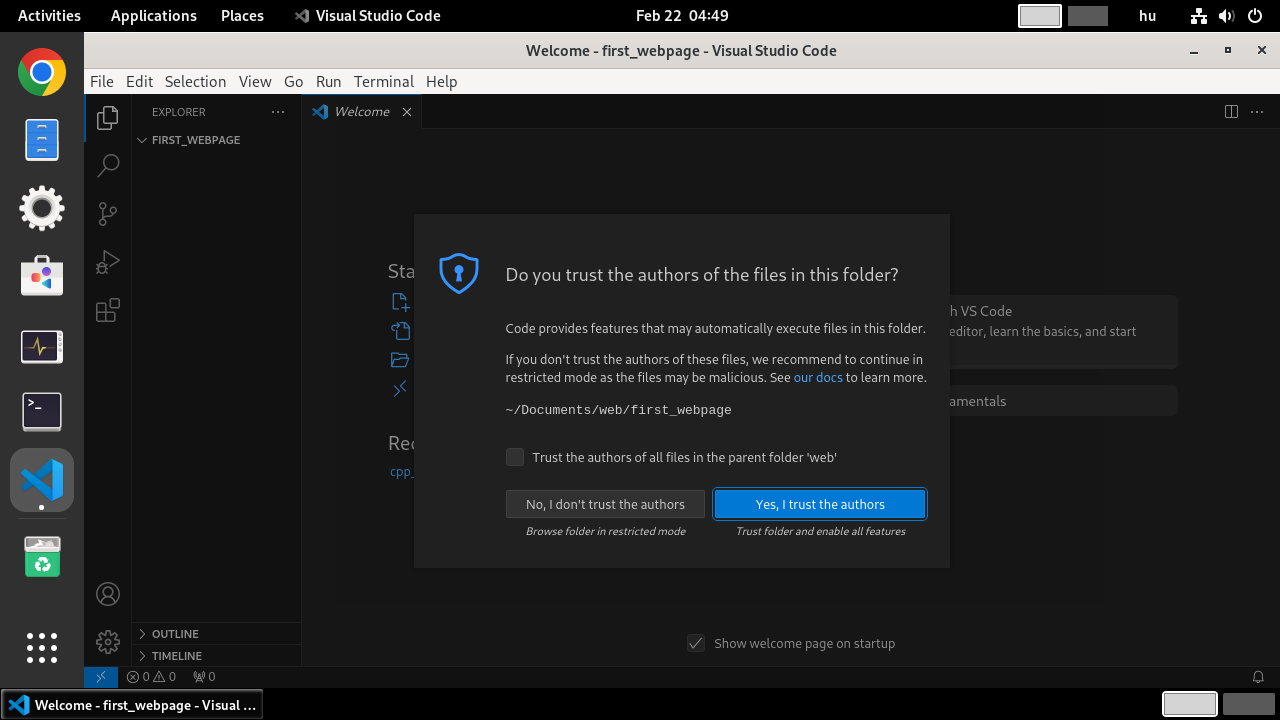
Válasszuk a Yes gombot. Talán akkor lehetne a No-t választani itt, ha egy valahonnan letöltött honlap fájljaival dolgoznánk.

Kattintsunk az új fájl létrehozása ikonra.

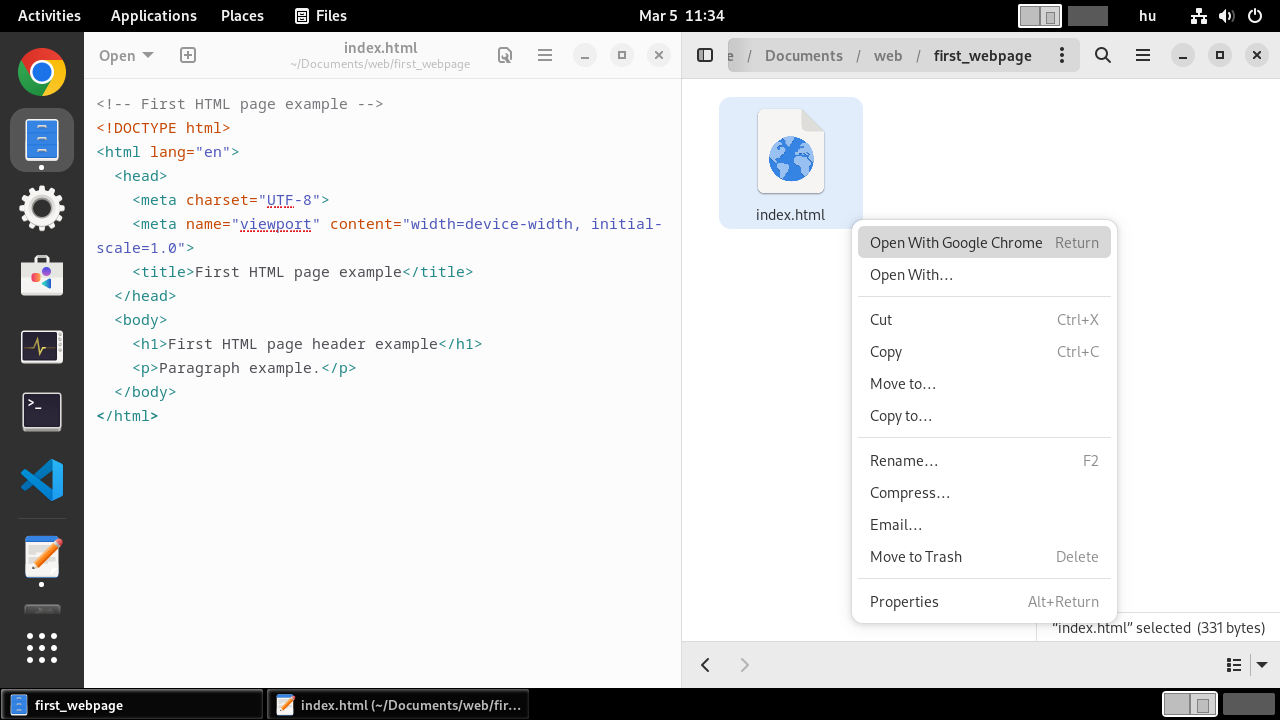
Írjuk be a fájl nevét. Ez webfejlesztésnél valami.html, valami.css, valami.js vagy valami.php lesz jó eséllyel. Az első honlapunk esetében valami.html, illetve ha fel akarjuk tölteni egy webtárhelyre, akkor alapbeállítás szerint az index.html lesz az a fájl, ami kezdőlapként megnyílik, ha betöltjük az oldalunkat. A képen index.html-nek neveztük el a fájlt.

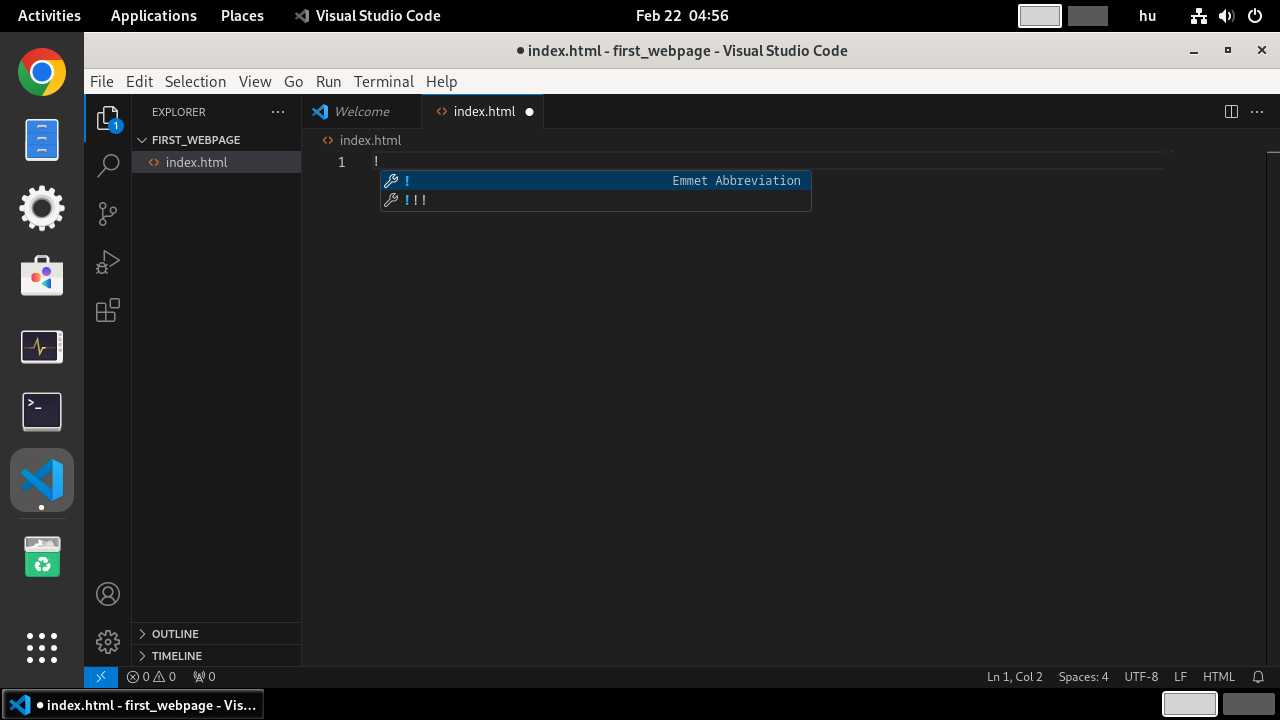
Nyissunk meg a fájlt. A fájl tartalmába írjunk be egy felkiáltójelet, majd nyomjuk meg a tab billentyűt.

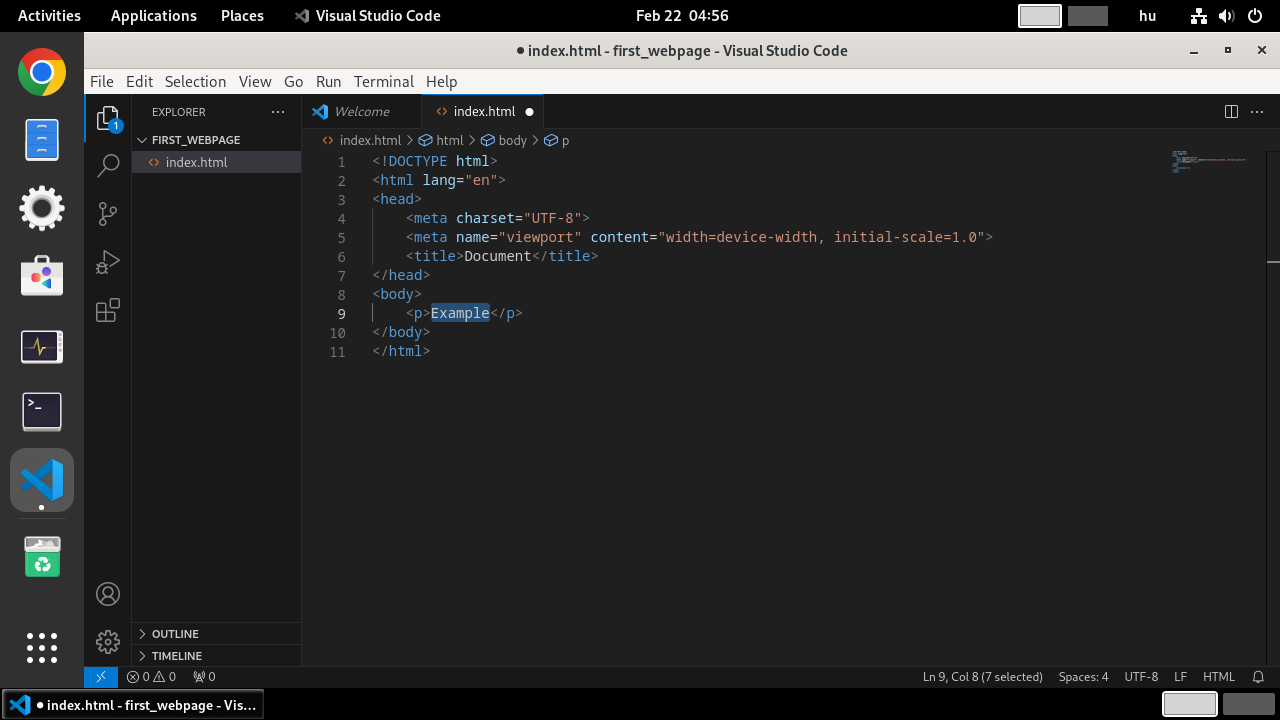
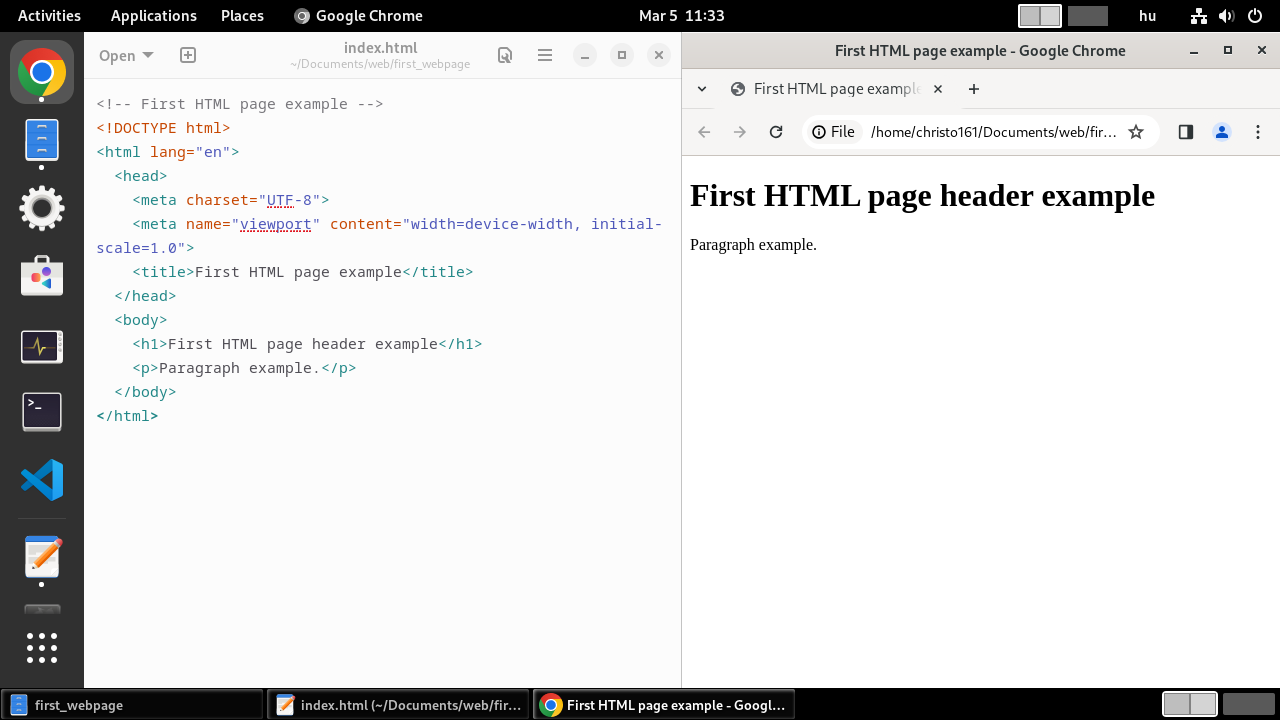
Ekkor a Visual Studio Code legenerál nekünk egy alapvető HTML kódot. Ennek az egyes részeit majd a következő tananyagrészben vesszük át.

Fontos: ne felejtsük el elmenteni a fájlt (pl. ctr + s billentyűkombinációval). Gyakori hiba, hogy kijavítunk valamit egy honlap kódjában, de nem mentünk el egy fájlt, és nem értjük, hogy miért nem javult meg a hiba.
Ha elmentettük ezt a fájlt, a fájlkezelőben kikereshetjük a könyvtárát és dupla kattintással megnyithatjuk a böngészőben.
Milyen programokat használjunk kódok tárolásához vagy másokkal történő megosztásához?
Ha esetleg kódokat szeretnénk saját magunknak elmenteni, akkor használhatjuk például ezeket a programokat:
- Google Keep
- Evernote

Ha kódokat szeretnénk másokkal megosztani, akkor ezeket a honlapokat használhatjuk (az elsőn kívül mindegyik jó a kód futtatására is, bár a js.do például csak akkor, ha a kódban szerepelnek <script></script> tagek):
- pastebin.com
- codepen.io/pen
- js.do
- jsbin.com
- jsfiddle.net
Esetleg:
- github.com
De a git használata egy külön tananyag. Valószínűleg sok munkahelyen ismerni kell, de szerintem elég akkor megtanulni, amikor már valamennyire értünk a webfejlesztéshez vagy más egyéb programozási nyelvhez.
A github nem használható kód futtatására, csak a kód megnézésére, megosztására, viszont egy portfólió honlapot fel lehet tölteni githubra is.
A github alapvető használatáról:
Hogyan lesz a kódból honlap?
- Be kell regisztrálnunk valamilyen webtárhely szolgáltatónál, esetleg domain szolgáltatónál (elképzelhető, hogy a kettőt együtt is meg tudjuk tenni, de lehet, hogy csak külön).
A something.hu, something.com, something.net, something.org és ilyesmi domainekért fizetni kell, bár nem egetverő összeget, mostanában jellemzően évi 5-10ezer forintot.
Ha ingyenes oldalt választunk, akkor annak a címe ilyesmi lesz: valami.nhely.hu - Fel kell töltenünk az elkészített honlapunk fájljait valamilyen webszerverre, jellemzően egy FTP programmal (a webszerver adatait, amit az FTP programban meg kell adnunk, a regisztrációt követően vagy a domain vásárlást követően megkapjuk).
- A webszervereken alapbeállítás szerint az index.html vagy az index.php lesz a kezdőlap (a kettőt egyszerre ne használjuk). A honlapon belül más oldalakra (html, php fájlokra) úgynevezett belső linkekkel tudunk elnavigálni, amit a html kódban <a href="something.html"></a> tagekkel oldunk meg (erről majd a HTML részben lesz szó).
A PHP nyelvben bizonyos műveletek lefuttatása után ilyesmi utasítással tudunk átirányítást megvalósítani: header('Location: something.html');
- A saját számítógépünkből is készíthetünk szervert, és a saját gépünket is használhatjuk webtárhelynek, de akkor állandóan bekapcsolva kell maradnia, különben a honlap nem lesz elérhető, illetve ha sokan látogatják, akkor lassú lesz. Manapság túlnyomórészt szolgáltatótól igénylünk webtárhelyet.
Webtárhely, domain név
ingyenes
fizetős
Ezeken a honlapokon mindig a webtárhely menüpontot keressük.
FTP program
Grafikus felületi fájlkezelő
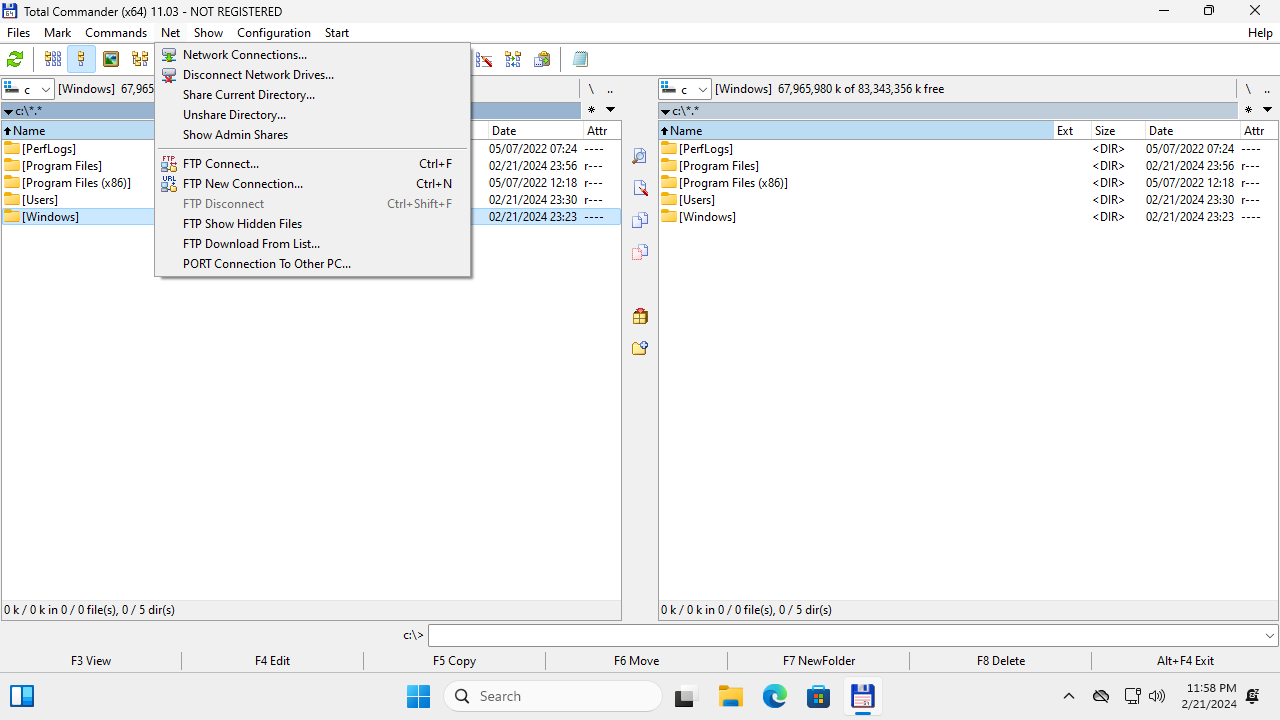
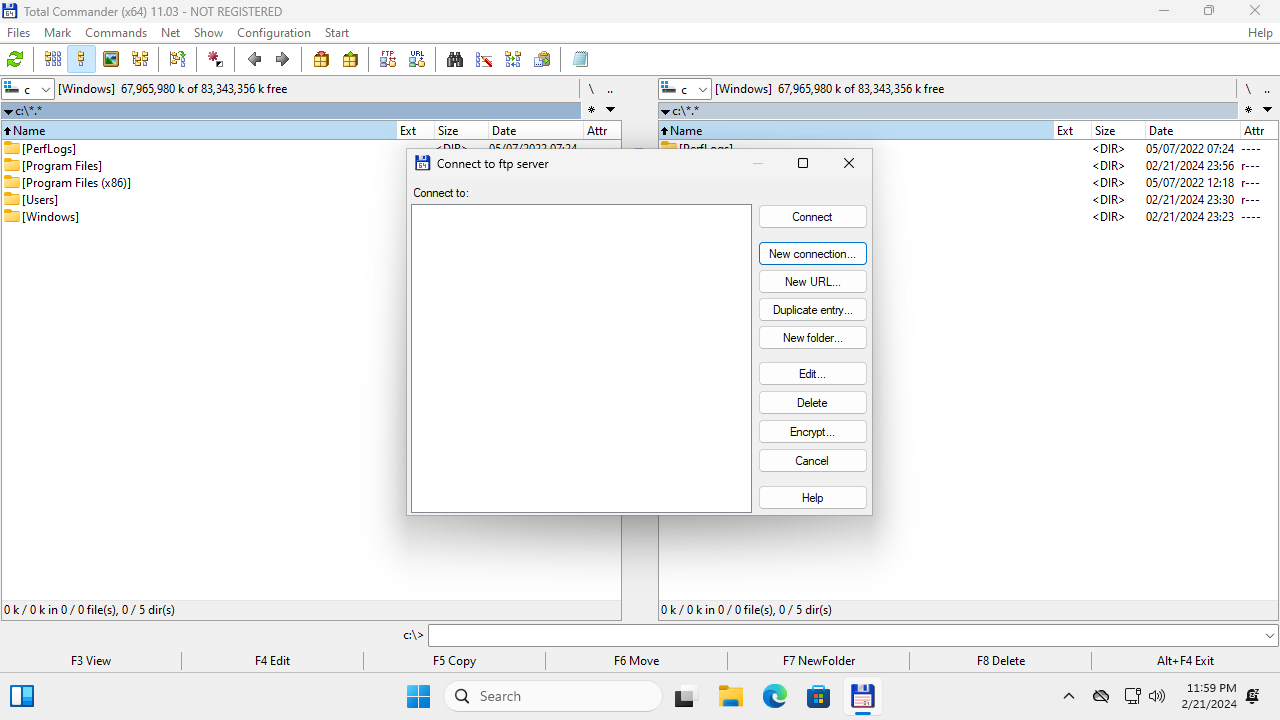
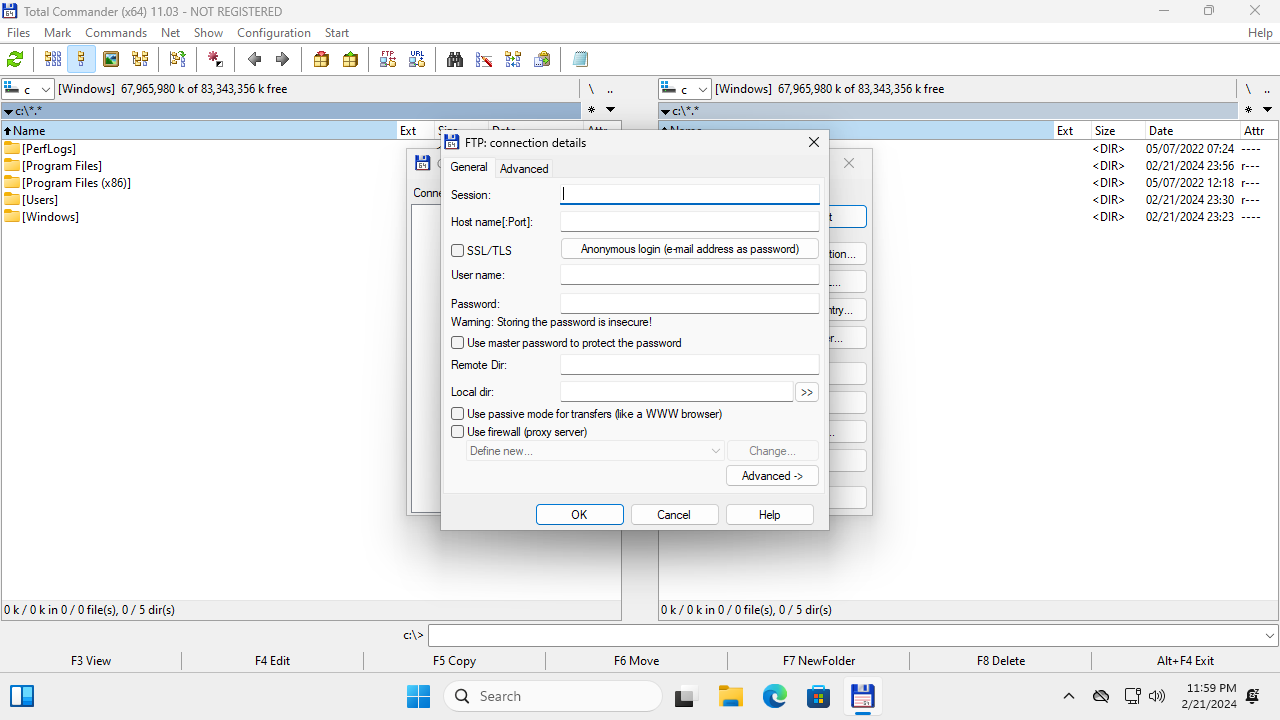
- Total Commander (Windows)
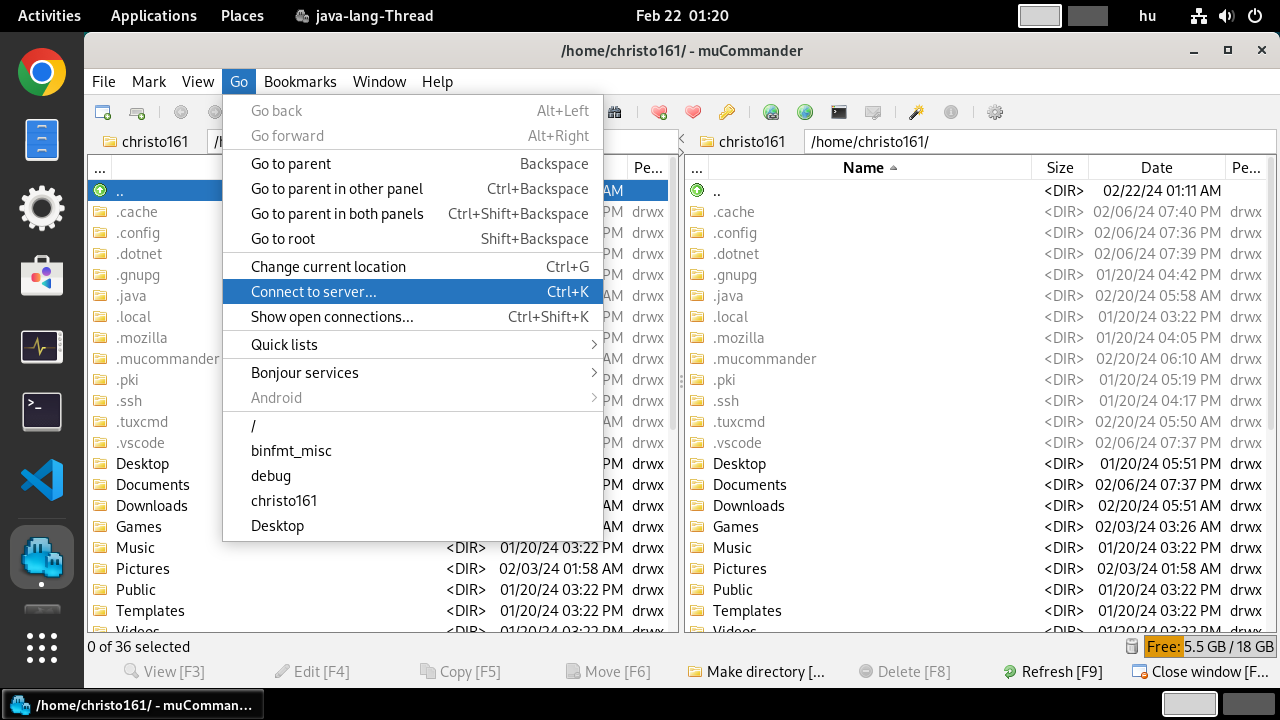
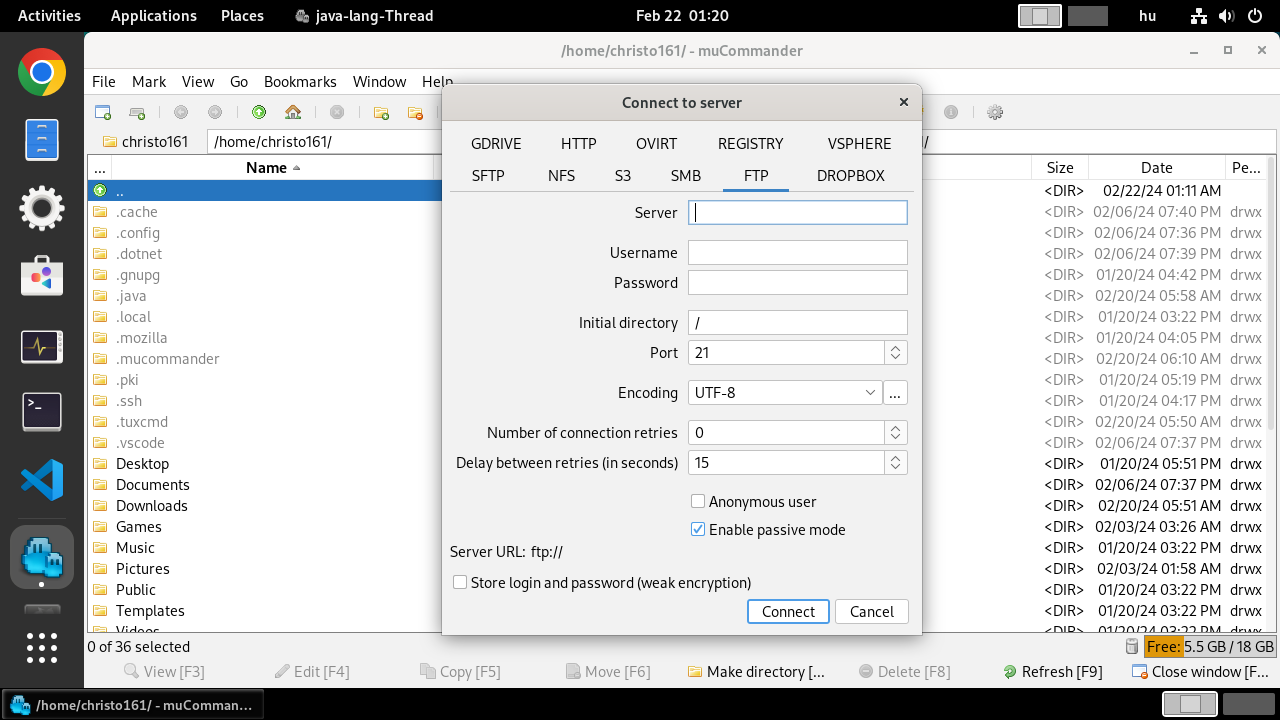
- muCommander (Windows, Mac, Linux)
- Double Commander (Windows, Mac, Linux)
- Tux Commander (Linux)
- GNOME Commander (Linux)
Ezen programok eszköztáraiban mindig valami olyasmi menüpontot keressünk, hogy connect vagy network.
Total Commander



muCommander


Parancssoros fájlkezelő
- Midnight Commander (Windows, Mac, Linux)
FTP program
- WinSCP (Windows)
- FileZilla (Windows, Mac, Linux)
Ahhoz, hogy bármilyen programmal csatlakozzunk FTP-n keresztül a webtárhelyünkhöz, a webtárhely szolgáltató meg kell, hogy adja nekünk a szükséges adatokat (jellemzően ftp cím, felhasználónév, jelszó). Ezeket az adatokat jó eséllyel könnyen megtaláljuk, ha egy webtárhelyet regisztrálunk, és a webes felületen belépünk a felhasználónevünkkel és jelszavunkkal.
Ha nem találjuk ezeket az adatokat, vegyük fel a kapcsolatot a webtárhely szolgáltatóval.
Hogyan nézhetjük meg, hogy hogy néz ki a honlapunk anélkül, hogy feltöltenénk webtárhelyre?
Ha csak HTML, CSS és Javascript kódot tartalmaznak a fájljaink, akkor ha egy .html kiterjesztésű/formátumú fájlra duplán kattintunk egy grafikus felületi fájlkezelőben, akkor az a fájl megnyílik a böngészőben. CSS és Javascript kóddal ezt nem tehetjük meg, azokat valahogy be kell ágyazni, vagy be kell linkelni a HTML kódba (ezzel majd a CSS és Javascript részben foglalkozunk)


Esetleg a kódot beilleszhetjük ezen honlapok egyikébe (a js.do csak akkor működik, ha vannak a kódban <script></script> tagek):
- codepen.io/pen
- js.do
Előfordulhat, hogy találkozunk olyan honlapokkal, ahol Javascript kódot önmagában is kipróbálhatunk, de csak akkor, ha nincs benne html, vagyis ha üzleti logikát (kb. elméletet) valósítunk meg. Ilyen oldal pl:
- rextester.com
PHP vagy nodeJS esetén szükségünk lesz valamilyen szerver segédprogramra. Például:
- Visual Studio Codeban a Live Server extension
- XAMPP (ami Linuxon parancssoros)
- Linuxon fel lehet telepíteni az Apache-ot, a PHP-t és a mySQL-t külön-külön.
- Windowson fel lehet telepíteni IIS-t.
Egyéb ehhez kapcsolódó:
- XAMPP telepítése Linuxon (ezt keressük: "Bináris alapú telepítő indítása")
- XAMPP használata Linuxon
PHP vagy nodeJS oldal betöltése XAMPP segítségével
- be kell másolnunk a honlapunk forrásfájljait a XAMPP mappájában lévő htdocs mappába
- el kell indítanunk a XAMPP-ot, és azon belül az apache-ot és a mysql-t
- a böngészőben meg kell nyitnunk a localhost vagy 127.0.0.1 címet
Példakód
Másoljuk be ezt a kódot egy .html kiterjesztésű fájlba (pl. something.html), majd nyissuk meg dupla kattintással böngőszében, esetleg másoljuk be a codepen.io/pen vagy js.do oldalra.
Természetesen a kódot most még nem kell érteni, hanem majd a következő tananyagrészekben átnézzük.
<!-- Hello World example in Javascript (with button) -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World in Javascript example</title>
<script>
document.addEventListener("DOMContentLoaded", () => {
document.querySelector("button#btn_print").addEventListener("click", () => {
document.querySelector("div#hello_world_container").textContent = "Hello World!";
});
});
</script>
</head>
<body>
<div><button id="btn_print">Print Hello World text</button></div>
<h1>"Hello World!" text inserted here by Javascript:</h1>
<div id="hello_world_container"></div>
</body>
</html>Egyéb hasznos oldalak:
- validator.w3.org
Megmutatja a hibákat a html kódunkban, illetve tippeket ad, hogy mit használjunk másképp, annak érdekében, hogy az internetes keresőmotorok (pl. google, bing, duckduckgo) előrrébb sorolják az oldalunkat.
- lipsum.com
Úgynevezett placeholder szöveg generátor. Ha valamilyen példahonlapot szeretnénk készíteni ami még nincs feltöltve konkrét szöveggel, akkor az ezen a honlapon megadott szövegeket bemásolhatjuk a oldalunkra, és akkor úgy fog kinézni az oldal, mintha lennének benne szövegek, bekezdések.
- canva.com
Alapvető ábrákat, plakátokat készíthetünk vele. Hasznos lehet, ha valaki nem ért a kép alapú webdesignhoz, vagy gyorsan szeretne alapvető ábrákat megszerkeszteni benne. Egy ilyen ábra például:

Ehhez némileg hasonló oldal a draw.io is.
Szép, jó honlapok
- bruno-simon.com
- elgato.com
- integralvision.eu
- createweb.hu
- appic.hiflylabs.com
- uxsquad.hu
Retró honlapok
- kifogyott.hu
- cncworld.org/wwr
- tacticalsoft.com
- szabilinux.hu
- metros.hu
- grin.hu
- old.sztaki.hu/providers/metro4/vrml
Egyéb:
Az "oldal" szó a honlapot jelenti, vagy a honlapon belül egy aloldalt (pl. kezdőlap, hírek, képgaléria, rólunk, satöbbi), vagyis egy html vagy php fájlt?
Mindkettőt jelentheti. A magyar nyelvben csak a szövegkörnyezetből derül ki, hogy ha azt írjuk, hogy oldal, akkor az egész honlapra (weboldalra) gondolunk vagy csak az oldalon belül egy adott html vagy php fájlra.
Próbálom majd a honlap szót használni az egész honlapra, az oldal szót pedig egy adott html fájlra, illetve az oldal szó esetén lehet, hogy zárójelbe odaírom, hogy az alatt az adott html vagy php fájlt értem.
Egyéb linkek:
előző tananyagrész: -
következő tananyagrész: HTML


