Régóta terveztem már, hogy én is leírom ezekről a gyakran feltett kérdésekről a meglátásaimat, véleményemet, de régebben mindig egy adott tananyag elejéhez fűztem hozzá, először a C++-os tananyaghoz, aztán a programozás gyorstalpalóhoz. Végül úgy döntöttem, hogy inkább legyen erről egy külön blogposzt.
[itk] Számítástechnika kezdőknek
Gyakorlatias webfejlesztés 3. - JavaScript DOM
Ebben a tananyagrészben a JavaScript programozási nyelvnek főként azon részéről lesz szó, amivel egy honlapon interakciókat valósíthatunk meg. Ezt gyakran JavaScript DOM-nak szokták nevezni, amiben a DOM a Document Object Model rövidítése.
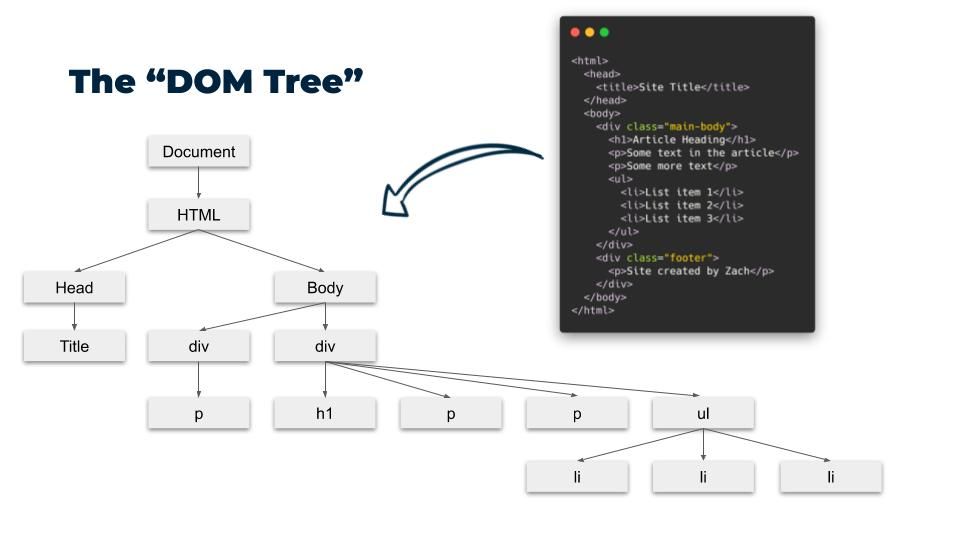
Amikor a Document Object Modelről beszélünk, gondolhatunk arra, hogy amikor egy böngésző megnyit egy html fájlt, akkor a html elemek betöltődnek a számítógép memóriájába (a betöltődött elemek összességét hívják DOM fának), és JavaScripttel azt tudjuk manipulálni, ami a számítógép memóriájába betöltődött, nem pedig magát a html fájlt. Vagyis ha az adott html oldalt újra betöltjük a böngészővel, akkor a JavaScript által végzett módosítások elvesznek.

Ez elsőre furcsának tűnhet, de például gondoljunk bele, hogy mondjuk egy jelszó esetén rákattintottunk arra az ikonra, hogy látszódjon a jelszó, akkor nem biztos, hogy az oldal következő betöltésekor (ugyanazon a számítógépen) szerencsés, ha látszódik a jelszó. Kivételek persze ebben is vannak, például ha egy honlapon különböző kinézetek közül lehet választani, akkor azt szeretnénk, hogy ha kiválasztunk egy eltérőt az alapbeállítástól, azt ne kelljen a honlap legközelebbi megnyitása után is kiválasztani. Erre több megoldás is van, például a sütik, vagy a bejelentkezés és felhasználói adatok tárolása adatbázisban.
Fájlok tartalmát kliens oldali JavaScripttel (azaz a hagyományos JavaScripttel) nem tudjuk megváltoztatni, biztonsági okokból. Ha esetleg fájlok tartalmát szeretnénk megváltoztatni, ahhoz PHP-t, illetve MySQL-t szoktunk használni, esetleg a PHP helyett szerveroldali JavaScriptet, amit NodeJS-nek szoktak nevezni.
Ebben a tananyagrészben nem lesz szó szerveroldali JavaScriptről (NodeJS-ről), csak kliensoldali JavaScriptről.
Ebben a tananyagrészben nem lesz szó részletesebben a programozással kapcsolatos alapfogalmakról (pl. változó, elágazás, ciklus, tömb, függvény, osztály, objektum), mivel ezekről már írtam egy különálló tananyagot, ahol JavaScript példák is szerepelnek. Ezt a tananyagot azoknak tanácsos a jelen tananyagrész megkezdése előtt elolvasnia, akik teljesen nulláról kezdik most tanulni a JavaScriptet. A tananyag itt érhető el:
Mint ahogy az a tananyag címében látható, a tananyagban szerepelnek C++ példák is, amelyeket nem szükséges elolvasni, megérteni a webfejlesztéshez. Azért lett ez a két nyelv kiválasztva ebben a tananyagban, hogy legyen egy erősen, statikusan típusos és egy gyengén, dinamikusan típusos programozási nyelvre is példa, az előbbi a C++, az utóbbi a JavaScript.
Gyakorlatias webfejlesztés 2. - CSS
Ebben a tananyagrészben a CSS-ről lesz szó, amivel a html tageket, illetve azok tartalmát tudjuk formázni. Például CSS-ben oldjuk meg a szövegek, linkek, képek, listák, táblázatok, űrlapok formázását, az oldal részekre bontását (pl. fejléc, tartalom, lábléc), a reszponzív (mobiltelefon, tablet, asztali számítógép esetén különböző) megjelenést.
Amelyik példakódban van <html></html> nyitó- és záró tag, azt lementhetjük egy html fájlba (pl. something.html), és egy fájlkezelőben dupla kattintással megnyithatjuk a böngészőben, és megnézhetjük hogy néz ki a kód eredménye.
Illetve ha bemásoljuk erre az oldalra: https://codepen.io/pen a html részhez, akkor is megnézhetjük hogy néz ki a kód eredménye.
A gyakorlatban jobb, ha a CSS kódot külön fájlba mentjük, itt ebben a tananyagrészben meg is nézzük, hogy ezt hogyan kell megoldani, de a tananyag példakódjainak egyszerűsítése érdekében a html kódba ágyazzuk be a CSS kódot is.
Ebben a tananyagrészben a CSS formázás működését mutatjuk be, és nem a szép designon lesz a hangsúly.
Gyakorlatias webfejlesztés 1. - HTML
Ebben a tananyagrészben a HTML-ről lesz szó, ami önmagában (CSS nélkül) jellemzően fekete szöveg fehér háttérrel (kivétel például a képek). Bár a HTML-ben is vannak lehetőségek a formázásra, a webfejlesztésben manapság az a bevett szokás, hogy formázást szinte csak CSS-ben oldunk meg (a kód jobb szervezettsége, és a jobb kereshetőség miatt), talán néhány kivétellel (pl. a <sup></sup>, illetve a <sub></sub> tagek).
Az ebben a tananyagrészben felsorolt, úgynevezett HTML tageket érdemes megtanulni, mert nincs belőlük olyan nagyon sok.
Ebben a tananyagrészben ha olyan példát látunk, aminek a kódjában szerepel nyitó <html> tag, illetve záró </html> tag, akkor azt a kódot lementhetjük egy html fájlba (pl. something.html) és ha duplán rákattintunk a fájlra a fájlkezelőben, akkor megnyithatjuk a böngészőben és megnézhetjük, hogy néz ki a kód eredménye.
Vagy esetleg ha bemásoljuk erre az oldalra: codepen.io/pen a html részhez, akkor szintén megnézhetjük hogy néz ki a kód eredménye.
Gyakorlatias webfejlesztés 0. - alapvető tudnivalók
Ebben a tananyagban a webfejlesztésben alkalmazott gyakorlati megoldásokról lesz szó. Lesz azért benne elmélet is, de a tananyag nem ilyesmikre lesz kiélezve, hogy mit jelent egy változó, tömb, objektum, elágazás, ciklus, függvény, hanem inkább olyasmikre, hogy hogyan valósítsunk meg egy slidert, sticky headert, satöbbi.
Habár sok webfejlesztésről szóló tananyag van, azért döntöttem úgy, hogy én is írok egyet, mert nem egészen értek egyet más tananyagok felépítésével.
Ebben a tananyagban nem lesz szó WYSIWYG (what you see is what you get) honlapszerkesztésről, vagyis a honlapszerkesztés olyan módjáról, ahol manapság jellemzően valamilyen honlapon (régebben pedig valamilyen programban) hozhatjuk létre és állíthatjuk be a honlap tartalmát (ilyesmi megoldások például: Wordpress, Joomla, Drupal, wix.com, gportal).
Ebben a tananyagban plain text (formázást nem tartalmazó) fájlokba (mint például a txt fájlok) fogunk kódot írni például html, css, javascript, php nyelven, és a böngésző ebből a kódból fogja megjeleníteni a honlapunkat.
Ennek például az az előnye, hogyha így készítünk el egy honlapot, akkor a mi kezünkben van a honlap teljes tartalmának és szerkezetének a létrehozása, beállítása.
Talán majd a tananyag Javascripres része előtt érdemes lehet megnézegetni az itt linkelt tananyagnak a Javascript példáit, mert abban a tananyagban inkább az elméletről van szó, és azzal is érdemes tisztában lenni:
Programozás kezdőknek - fogalmak, definíciók
Ebben a tananyagban programozással kapcsolatos fogalmak, definíciók szerepelnek viszonylag tömören, többnyire példák nélkül. Ha valaki soha nem látott programkódokat, példaprogramokat, annak a számára ezeket a fogalmakat, definíciókat jó eséllyel nehéz lesz megérteni, de akinek már van némi fogalma a programozásról, annak talán jól jöhet egy ilyen fogalomtár.
Például nem biztos, hogy valaki tudja, hogy a default konstruktor a 0 paraméteres konstruktor, vagy az a konstruktor, ami automatikusan létrejön, ha nem definiálunk konstruktort.
Ez a fogalomtár esetleg vizsgák, zh-k elméleti kérdéseket tartalmazó részéhez is jól jöhet.
Sajnos a fogalmakat nehéz egymásra épülően leírni, mivel a programozásban jellemzően egy hamarabb tárgyalt fogalom összefügghet egy később tárgyalt fogalommal. Például az utasítás vagy kifejezés két legalapabb fogalom a programozásban, de amíg nem vettük a logikai típusokat, addig nem biztos, hogy érthető lesz valaki számára, hogy egy logikai kifejezés mit jelent.
Az itt leírt fogalmak imperatív programozási nyelvekre (pl. nem funkcionális programozási nyelvekre) vonatkoznak. A legtöbb ember, aki programozásra adja a fejét, imperatív programozási nyelvekkel találkozik először.
Ilyen nyelvek pl. C, C++, C#, Java, Basic, Pascal, Ada, Javascript, Python, Perl.
Nem ilyen nyelvek pl. Haskell, Clean, O'Caml, F#.
Vannak olyan tananyagaim, amikben példákon keresztül magyarázom el a programozás alapvető fogalmait, például:
Programozás kezdőknek, C++, Javascript példákkal
Ez egy alapozó, gyorstalpaló tananyag azoknak, aki még soha nem programoztak, és el szeretnék kezdeni. A tananyagban alapvető programozási fogalmakról lesz szó (változó, tömb, osztály/objektum, elágazás, ciklus, függvény).
Ebben a tananyagban lesznek példák is, C++ és Javascript nyelven, de a példákban nem oldunk meg minden problémát (pl. ha mondjuk bekérünk egy szám értéket a felhasználótól, de nem számot ad meg, hanem egyéb karaktereket).
A C++ és Javascript nyelv viszonylag hasonlít sok más népszerű programozási nyelvre. A Javascript kódot HTML kódba ágyazzuk be.
A HTML nyelv elemeit, szabályait ebben a tananyagban nem vesszük át nagyon a részletekbe menően, szinte csak annyi HTML-t írunk, hogy a benne lévő Javascript kód működni tudjon.
Ebben a tananyagban nem lesz szó a programozási nyelvek apró sajátosságairól.
Ajánlom továbbá egy nagyjából elkészült tananyagomat, ami a programozási fogalmak viszonylag részletes megismerését célozza meg (illetve a C++ programnyelv alapvető megismerését):
- C++ programozás kezdőknek (első tananyagrész)
Tervezek készíteni egy webfejlesztés tananyagot is, ami arra koncentrál, hogy legfőbbképpen csak olyan tudnivalókat tartalmazzon, amik konkrétan egy honlap (legyen az statikus vagy dinamikus) elkészítéséhez szükségesek:
- gyakorlatias webfejlesztés (első tananyagrész)
Qt programozás kezdőknek - Helló Világ!
A Qt egy C++ keretrendszer, amiben elsősorban ablakos alkalmazásokat tudunk fejleszteni.
Linux terminál parancsok kezdőknek
Ebben a tananyagban linuxos parancsokról lesz szó. Az itt felsoroltak közül sok parancs működik a különböző Linux disztribúciókon, vagy akár Unix alapú rendszereken (pl. OS X, MacOS, BSD, Solaris, satöbbi), viszont egyes parancsok csak Debian/Ubuntu alapú Linux disztribúciókon működnek.
Ebben a tananyagban nem lesz szó programok telepítésről. Arról egy másik tananyag szól: programok telepítése Linuxon.
C++ programozás kezdőknek - auto, typeinfo, decltype, typedef
Ebben a tananyagrészben típusokkal kapcsolatos utasításokról lesz szó.
C++ programozás kezdőknek - programozási tételek
A programozási tételek olyan algoritmusminták, amiket alapvető, gyakran előforduló feladatok megoldásához használunk.
C++ programozás kezdőknek - STL
Ebben a tananyagrészben a standard library azon részéről lesz szó, ami az adatszerkezeteket és algoritmusokat érinti. Ezt bizonyos tananyagok STL-nek (azaz standard template librarynek) nevezik, de az is előfordul, hogy egyes tananyagok az egész standard libraryt hívják STL-nek.
C++ programozás kezdőknek - templatek
Ebben a tananyagrészben a template osztályokról lesz szó. A template a C++ nyelv terminológiájában típusparaméterezést jelent, vagyis azt oldja meg, hogy ne kelljen egy adatszerkezetből külön létrehozni olyat, amiben inteket tárolunk, illetve olyat, amiben doubleket tárolunk... satöbbi, hanem a példányosításkor eldönthető, hogy az adott adatszerkezetet milyen típussal (ez nem csak alaptípus lehet) használjuk.
C++ programozás kezdőknek - öröklődés és polimorfizmus
Ebben a tananyagrészben arról lesz szó, hogyan tudunk egy osztály alapján egy hasonló osztályt létrehozni anélkül, hogy újra definiálnunk kelljen az összes adattagot és az összes tagfüggvényt.
C++ programozás kezdőknek - több forrásfájlból álló programok
Ebben a tananyagrészben arról lesz szó, hogyan daraboljunk fel egy osztályt több fájlra.
C++ programozás kezdőknek - osztályok/objektumok
Ebben a tananyagrészben az objektumorientált programozás (OOP) alapjairól lesz szó.
C++ programozás kezdőknek - ugró utasítások, goto
A GOTO utasítások úgynevezett ugróutasítások. Megegyezés szerint a struktúrális programozásban a használata kerülendő, kivéve néhány ritka esetet.
C++ programozás kezdőknek - függvények
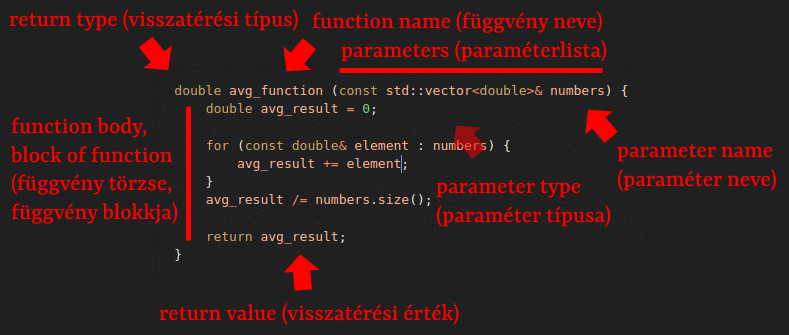
Ebben a tananyagrészben arról lesz szó, hogyan tudunk egy bizonyos kódrészletet a program forráskódjának különböző pontjain végrehajtani, anélkül, hogy ismételten leírnánk. Ezt függvények segítségével oldhatjuk meg.
Bár a függvényeknek nem csak akkor van értelme, ha többször használjuk őket. A kód részfeladatokra bontását is ellátják, ami akkor is átláthatóbbá teszi a kódot, ha van olyan részfeladat, amit csak egyszer hajtunk végre a kódban.
Fontos, hogy egy függvény csak egy feladatot hajtson végre (pl. egy tömb kiíratása vagy számok átlagának kiszámítása), egy függvényen belül ne helyezzünk el több feladatot is végrehajtó utasításokat.

C++ programozás kezdőknek - string-szám, szám-string konverziók
Ebben a tananyagrészben arról lesz szó, hogyan tudunk stringet számmá vagy számot stringgé konvertálni.
C++ programozás kezdőknek - stringek, stringműveletek
Ebben a tananyagrészben a stringekről, azaz a több karakterből álló értékekről vagy változókról lesz szó. A stringeket szokták karakterláncnak, esetleg füzérnek is nevezni.
C++ programozás kezdőknek - kétdimenziós tömbök
Ebben a tananyagrészben adatok táblázatszerű tárolásáról lesz szó.
C++ programozás kezdőknek - continue és break utasítás
Ebben a tananyagrészben arról lesz szó, hogy egy ciklusban hogyan tudjuk a ciklus egy adott lépését kihagyni,vagy egy adott feltétel teljesülése esetén hogy tudunk a ciklusból kilépni.
C++ programozás kezdőknek - do-while ciklus, input ellenőrzés
Ebben a tananyagrészben a do-while ciklus alkalmazásairól lesz szó, illetve arról, hogy hogyan kezelhetjük az olyan eseteket, amikor például egy számot kérünk be a felhasználótól, de a felhasználó nem számot ad meg.
Figyelem: ezek a példakódok online fordítókkal (pl. wandbox, rextester) nem próbálhatók ki megfelelően.
C++ programozás kezdőknek - while ciklus, fájlkezelés
Ebben a tananyagrészben arról lesz szó, hogy hogyan tudunk utasításokat ismételten végrehajtani abban az esetben, ha az ismétlések száma nem ismert a program számára. Továbbá szó lesz még az alapvető fájlkezelésről.
C++ programozás kezdőknek - switch-case és ternáris operátor
Ebben a tananyagrészben a szokásos if-else elágazástól eltérő elágazásokról lesz szó, a switch-case elágazásról, és a ternáris operátorról.
C++ programozás kezdőknek - alapvető típuskonverziók
Az előző tananyagrészekben már volt arról szó, hogy a C++ nyelvben egy változó létrehozásakor meg kell adni, hogy mi legyen a változó típusa, és amíg egy változó létezik, nem változtatható meg a típusa, vagyis ugyanaz marad, amit a létrehozásakor megadtunk.
C++ nyelvben esetleg csak arra van lehetőség, hogy egy adott típusú változó értékét egy nagyjából hasonló típusú változónak adjuk értékül. Az sem biztos, hogy ez egy megszokott értékadással elvégezhető, például szám stringgé, vagy string számmá alakítása C++ nyelvben csak segédfüggvényekkel végezhető el (pl. a Javascript vagy PHP nyelvekben ilyesmire nincs szükség), ezzel szemben például egy valós szám típusú változó értéke értékül adható egy egész szám típusú változónak egy egyszerű értékadással, segédfüggvények használata nélkül.
Ebben a tananyagrészben főként az alaptípusok közötti konverziókról lesz szó, kivéve a logikai (bool típusú) konverziókat, mert azt a logikai változók tananyagrészben tárgyaljuk.
Ebben a tananyagrészben nem lesz szó string-szám, szám-string konverziókról, dynamic_cast-ról, polimorfizmusról, const_castról, reinterpret_cast-ról.
C++ programozás kezdőknek - változók elnevezése
Az előző tananyagrészben arról már volt szó, hogy milyen szabályokat kell betartani egy változó elnevezése esetén (amik egyébként más dolgok, pl tömbök, függvények, osztályok, objektumok elnevezése esetén is érvényesek). Ebben a tananyagrészben nem az elnevezési szabályokról lesz szó, hanem arról, hogy (egyesek szerint) hogyan érdemes és hogyan nem érdemes elnevezni a változókat (például milyen szavakat használjunk, azokat hogyan válasszuk el egymástól, satöbbi).
C++ programozás kezdőknek - várakozás enter billentyű megnyomásáig
Ebben a tananyagrészben arról lesz szó, hogyan tudjuk megoldani, hogy egy parancssoros program ablaka ne záruljon be azonnal, ahogy a program kiírta az utolsó eredményt/kimenetet, abban az esetben, ha a programot nem fejlesztői környezetből futtatjuk (a fejlesztői környezetekben jellemzően nem jelentkezik ez a probléma).
A szabványos megoldás mellett áttekintünk néhány nem platformfüggetlen megoldást is, amiket akkor lehet esetleg érdemes elolvasni, ha valaki az adott környezettel szeretne részletesebben foglalkozni.
C++ programozás kezdőknek - gyakori műveletek
Az előző tananyagrészben csak a legalapvetőbb műveletekről volt szó (kezdőértékadás, értékadás, parancssorból történő bekérés, parancssorba való kiíratás). Ebben a tananyagrészben néhány, az eddigi ismeretekhez kapcsolódó gyakori műveletet nézünk át.